目次
はじめに
この記事では Unity の Timeline に関する概要や使い方を解説します。
主に Timeline を知らない方向けの入門的な内容となっております。
Timeline とは?
Unity の Timeline は、アニメーションや音楽の再生、オブジェクトの生成 / 削除などを、エディター上で視覚的に配置して編集できる機能です。

Timeline を使って複数のアニメーションやサウンドなどを組み合わせることで、カットシーンや演出の作成が可能になります。
コードを書かなくても視覚的に編集ができるため、エンジニア以外の方でも扱いやすい機能となっています。
Timeline の概要
タイムラインアセット / タイムラインインスタンス
Timeline の構成要素である、タイムラインアセットとタイムラインインスタンを解説します。
- Project ビュー内に作成する Timeline のデータファイル
- トラック、クリップ、レコードしたアニメーションを格納
- 拡張子は .playable
- タイムラインアセットをもとに実際に編集するオブジェクト
- Binding と呼ばれる特定のゲームオブジェクトへのリンクを格納
- データは .unity シーンに保存される
タイムラインアセットとタイムラインインスタンスの関係は、
プレハブとインスタンスの関係に近いかと思います。
5種類のトラック
Timeline には5種類のトラックがあり、それらを組み合わせることで演出を作成します。
| トラック名 | 内容 |
|---|---|
| Activation Track | オブジェクトの表示 / 非表示を制御 |
| Animation Track | オブジェクトのアニメーションを制御 |
| Audio Track | オーディオを制御 |
| Control Track | オブジェクトの生成 / 削除を制御 |
| Playable Track | スクリプトの制御 |
Timeline を使ってみよう
ここからは実際に Unity 上で Timeline の機能を使ってみます。
環境は Unity 2019.4.01f を使用しています。
タイムラインアセットの作成
まずはじめに、タイムラインアセットを作成します。
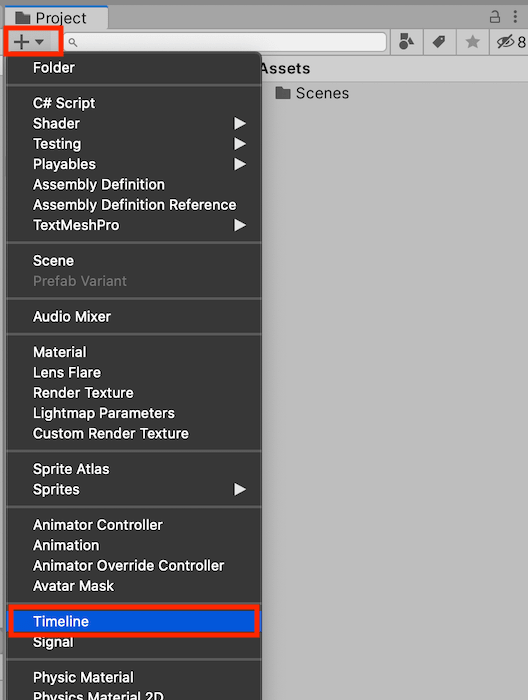
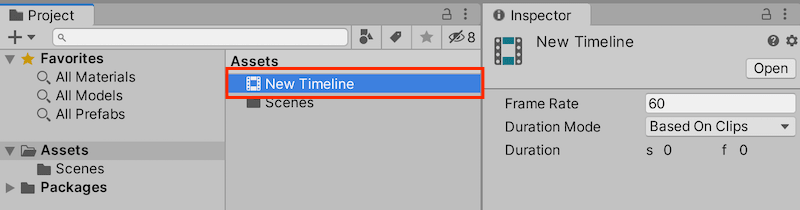
Project ビューの [+ ボタン] -> [Timeline] を選択します。

「New Timeline」という名前でタイムラインアセットが作成されました。

タイムラインインスタンスの作成
次にタイムラインインスタンスを作成します。
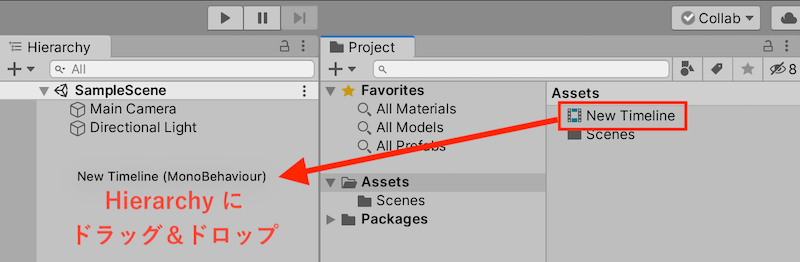
先程作成した「New Timeline」を Hierarchy 上にドラッグ&ドロップして下さい。

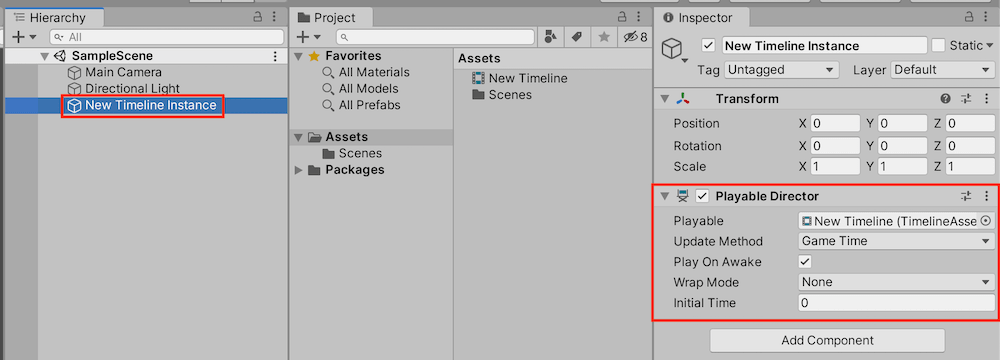
Hierarchy 上に生成したオブジェクトが、タイムラインインスタンスになります。タイムラインアセットと名前が同じなので「New Timeline Instance」という名前に変えておきましょう。
Inspector を見ると、「Playable Director」というコンポーネントが付いています。 この「Playable」の項目に先程作成したタイムラインアセットの「New Timeline」がセットされているのが分かります。

Timeline エディターを開く
以下のどちらかの方法で Timeline エディターを開きます。
- Project ビューに作成した「New Timeline」をダブルクリック
- [メニュー] -> [Window] -> [Sequencing] -> [Timeline] を選択後、Hierarchy 上の「New Timeline Instance」を選択
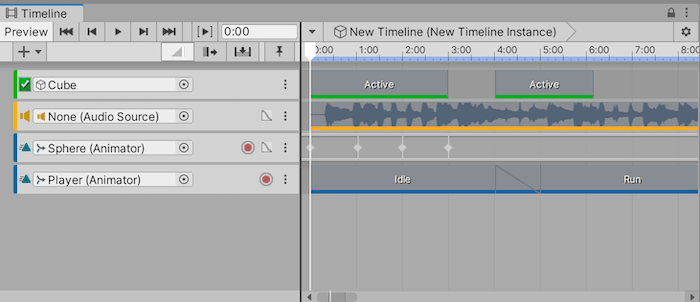
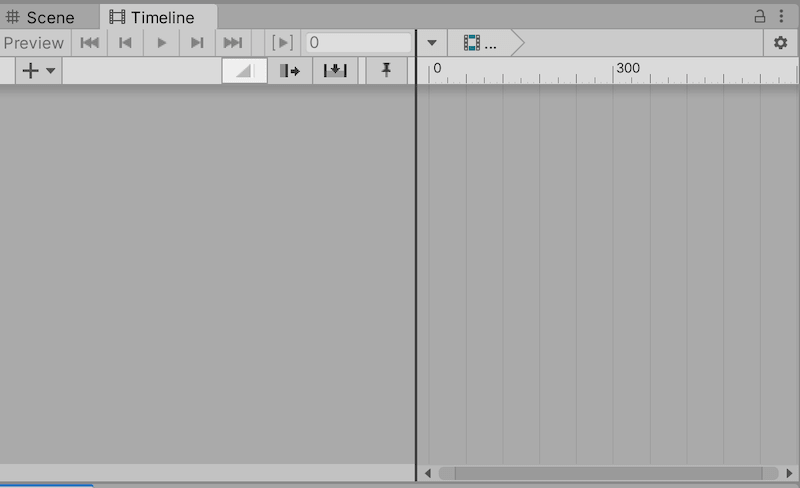
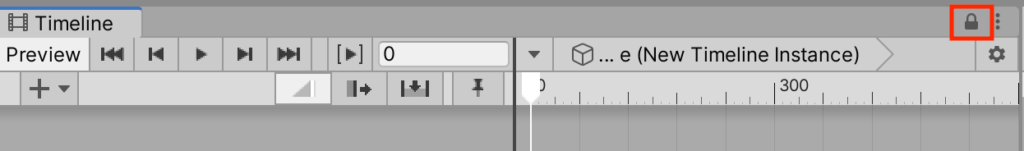
Timeline エディターを開くと以下のような画面が表示されます。
まだ何も編集していないため中身は空の状態です。

Timeline エディターのビューを固定するため、右上の [鍵アイコン] を押してロック状態にします。

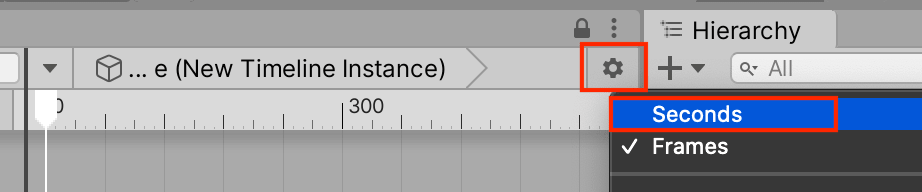
エディターの時間軸がフレーム数単位での表示となっています。秒数単位の表示に変更するため、エディターの [歯車アイコン] -> [Seconds] を押します。

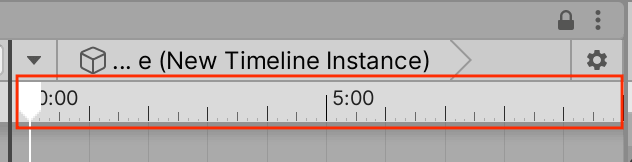
時間軸が秒数単位に変更しました。

Activation Track の設定
ここからはトラックを追加して演出を作成していきます。
オブジェクトの表示 / 非表示を制御できる「Activation Track」を追加します。
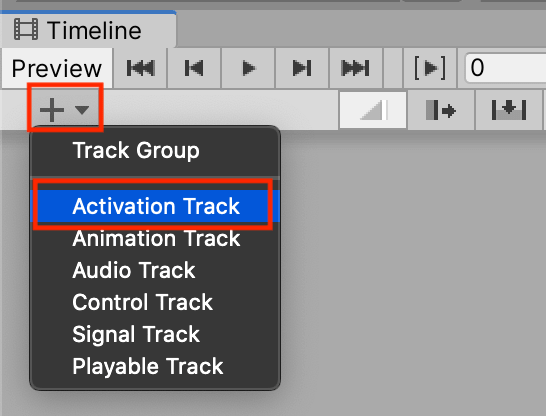
Timeline エディターの [+ボタン] -> [Activation Track] を選択します。

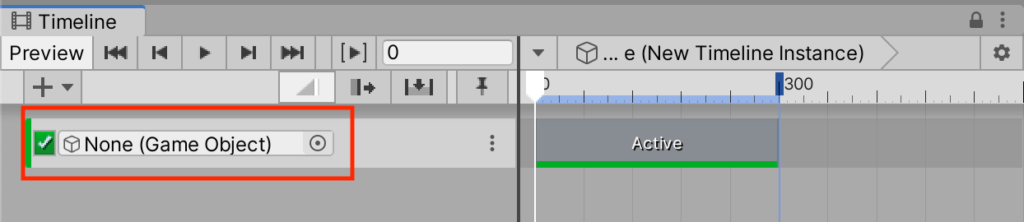
Timeline エディター上に Activation Track が追加されました。
対象の GameObject はまだ設定してないため空っぽの状態です。

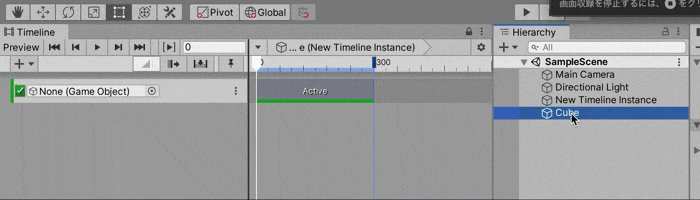
トラックに GameObject を設定するため、Hierarchy 上で [+ボタン] -> [3D Object] -> [Cube] を押して Cube オブジェクトを生成します。
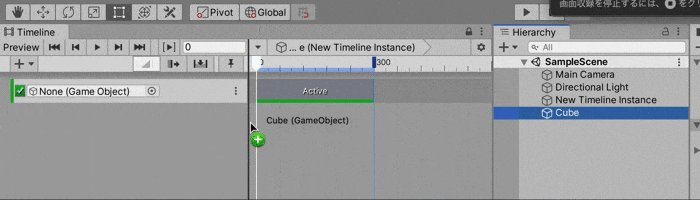
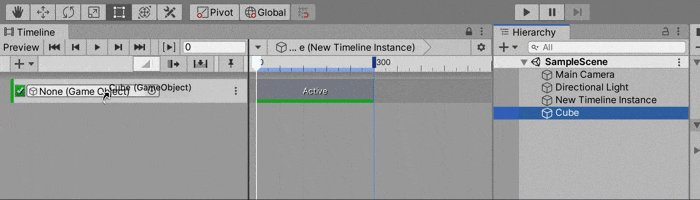
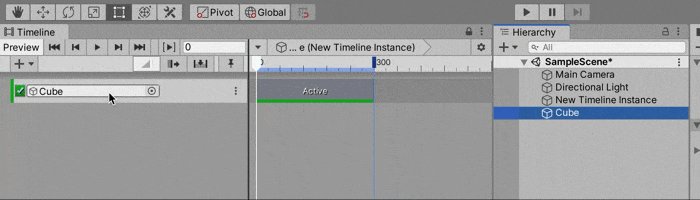
生成した Cube を Activation Track へドラッグ&ドロップし、トラックに Cube をセットします。

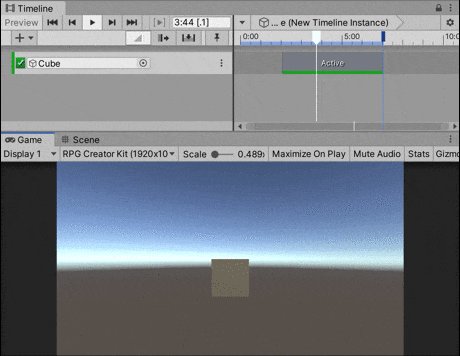
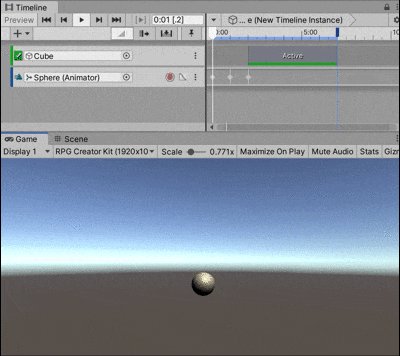
実際に Activation Track を編集してみます。
トラックの「Active」と書かれたクリップを、クリックしたまま左右に移動することで、 オブジェクトの表示 / 非表示の時間を設定できます。
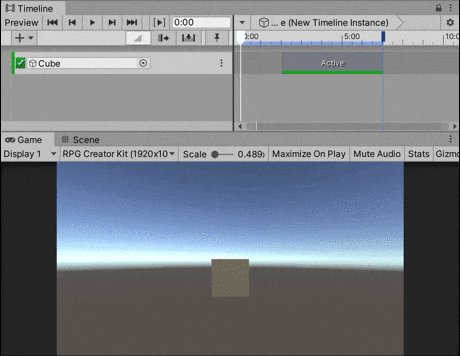
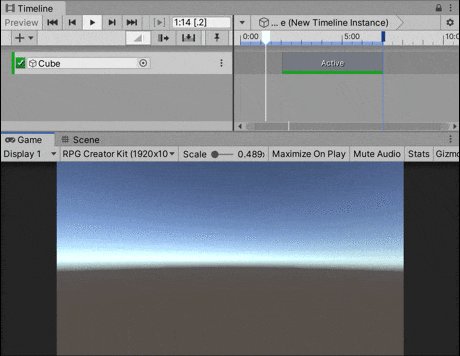
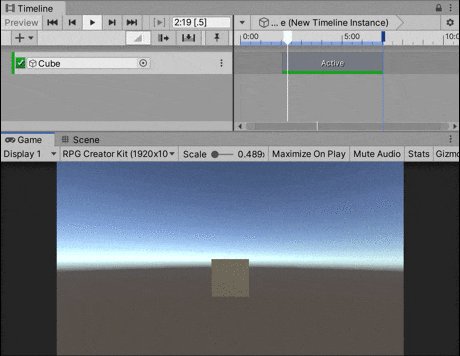
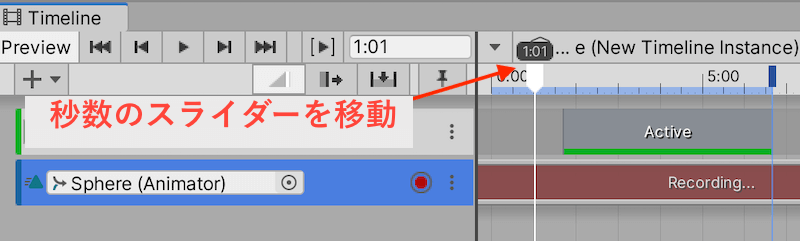
下の映像では、クリップの開始位置を2秒に合わせています。
Unity を実行して確認してみると、2秒経ってから Cube が表示しているのが分かります。

Animation Track の設定
ここからは、オブジェクトのアニメーションを制御できる「Animation Track」を追加します。
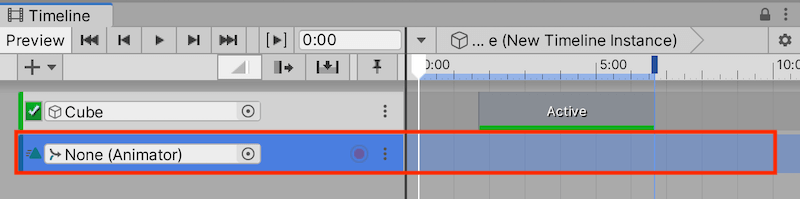
Timeline エディターの [+ボタン] -> [Animation Track] を選択します。
エディター上に Animation Track が追加されました。

トラック用のオブジェクトを作成します。
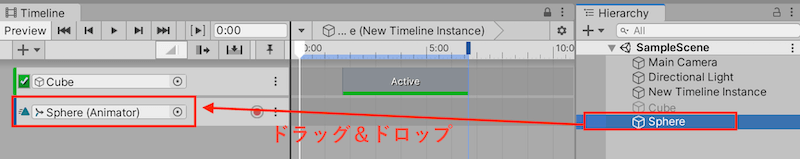
Hierarchy ビューから [+ボタン] -> [3D Object] -> [Sphere] を生成します。
生成した Sphere オブジェクトをトラックにドラッグ&ドロップして設定します。その際に出るポップアップでは「Create Animator On Sphere」を選択してください。
これにより、Sphere オブジェクトに Animator コンポーネントが自動で追加されます。

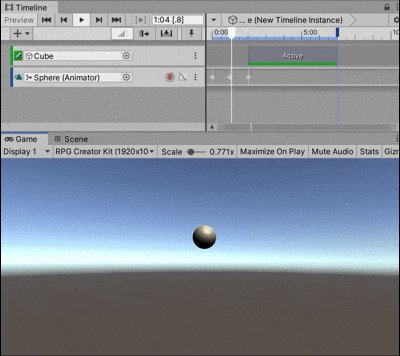
設定が終わったので、実際に Animation Track を編集してみます。
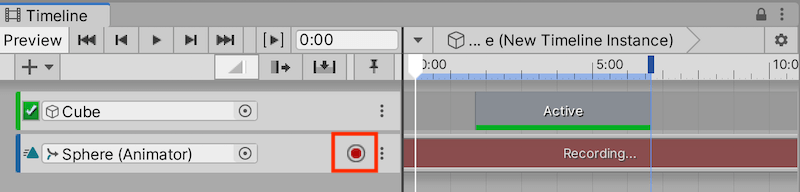
トラックの赤丸ボタンをクリックすると、ボタンが点滅し右側に「Recording…」と表示されます。これはアニメーションの編集を記録できる状態を表します。再度赤丸ボタンを押すとレコーディング状態が解除されます。

レコーディング状態で、時間軸上にある白いスライダーをクリックでつまみ、1秒のラインまで移動させます。

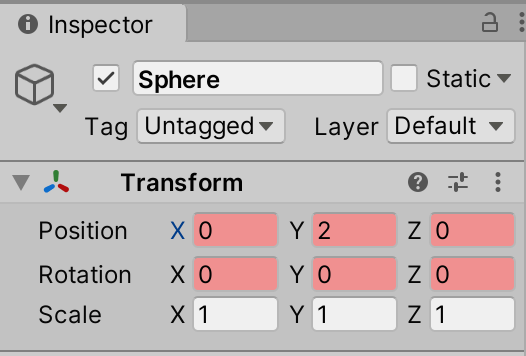
Sphere オブジェクトの Inspector にて、Transform のPosition Y を「2」に変更します。変更すると数値の箇所が赤色に変わります。

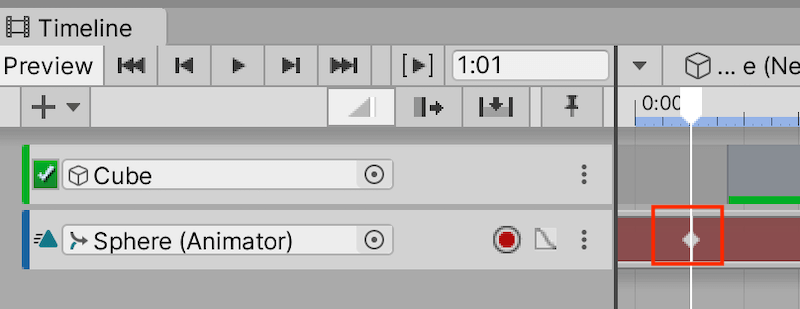
トラックを確認すると、キーフレームを表すひし形の記号が追加されています。
これは、1秒経った時点で Sphere オブジェクトが Position.Y の「2」の位置にいることを記録しています。

追加で以下2つを設定してキーフレームを合計3つにします。
- キーフレーム0秒:Position「X: 0, Y: 0, Z: 0」
- キーフレーム2秒:Position「X: 2, Y: 2, Z: 0」
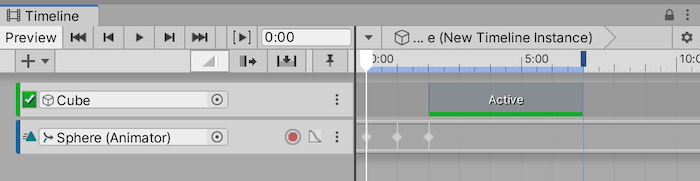
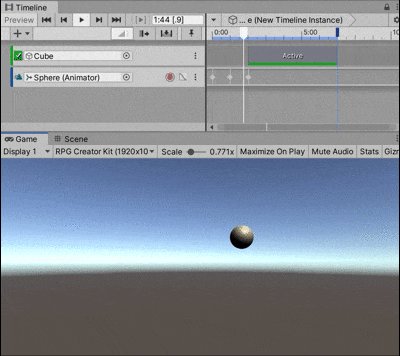
キーフレームの設定が終わったら、再度赤丸ボタンをクリックしてレコーディング状態を解除します。以下の画像のような状態になってるかと思います。

Unity を実行すると、Sphere オブジェクトが設定した通りに移動するアニメーションが流れるようになりました。

Audio Track の設定
ここからは、オーディオを制御できる「Audio Track」を追加します。
トラック追加の前にリソースとなる SE や BGM が必要なため、音源ファイルを1つ用意して下さい。(無料の効果音サイトから音源ファイルをDLする、あるいは自分が持っている音源ファイルを使うなど)
無料の効果音サイトをいくつか紹介しておきます。
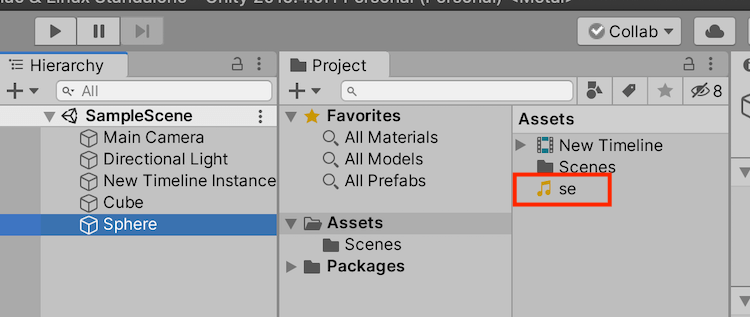
用意した音源ファイルを Project ビューにドラッグ&ドロップで追加します。

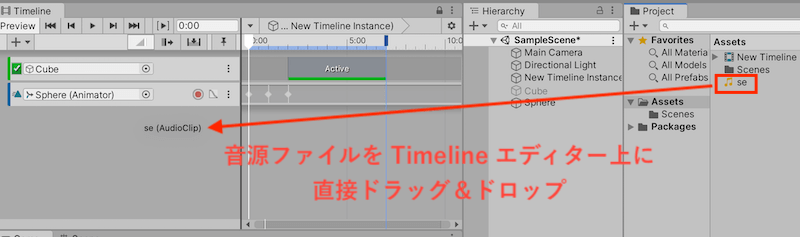
追加した音源ファイルを直接 Timeline エディター上にドラッグ&ドロップします。

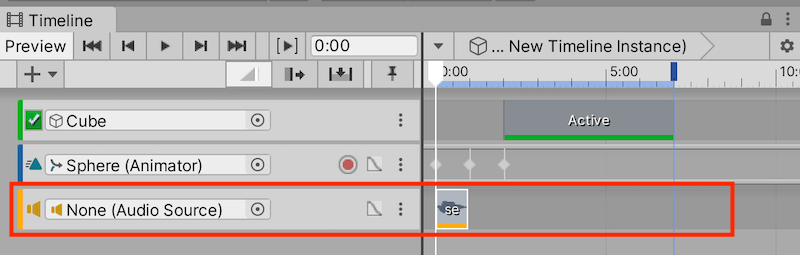
音源ファイルが格納された Audio Track が追加されました。
音源の再生開始タイミングは、時間軸上のクリップをスライドすることで変更可能です。
Unity を実行すると、クリップで設定した秒数で音源が再生されるようになりました。

Control Track の設定
ここからは、オブジェクトの生成 / 削除を制御できる「Control Track」を追加します。
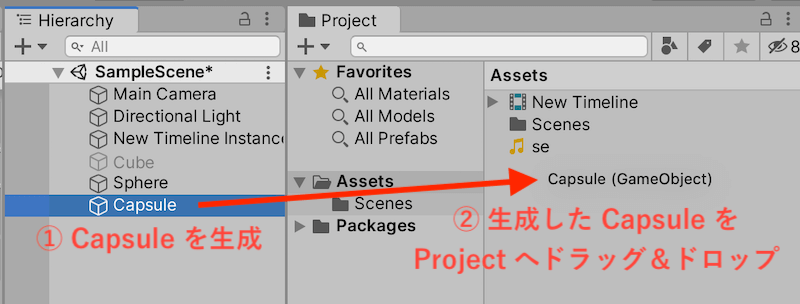
Control Track の対象となるオブジェクトを用意するため、Hierarchy ビューで [+ボタン] -> [3D Object] -> [Capsule] を押して Capsule オブジェクトを生成します。
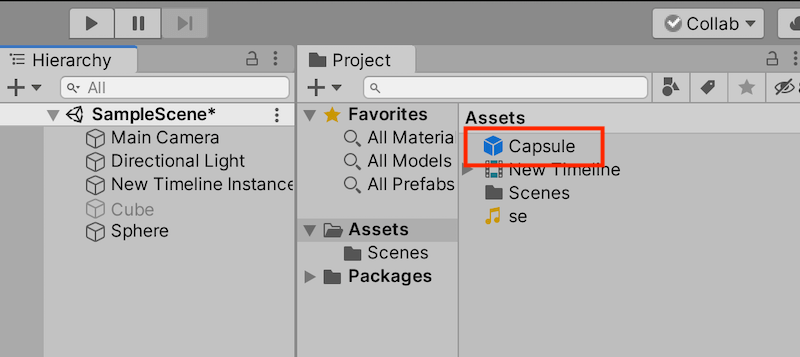
続けて、そのオブジェクトをプレハブ化するため Project へドラッグ&ドロップします。

Capsule オブジェクトがプレハブ化されました。
Hierarchy ビュー上にある Capsule オブジェクトは削除しておきます。

Timeline ビューの [+ボタン] -> [Control Track] からトラックを追加します。
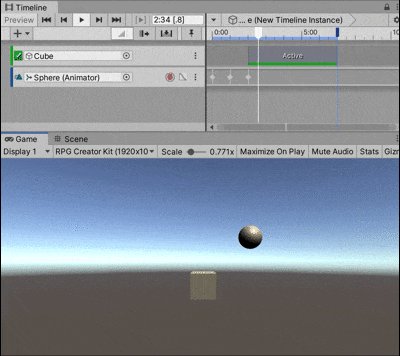
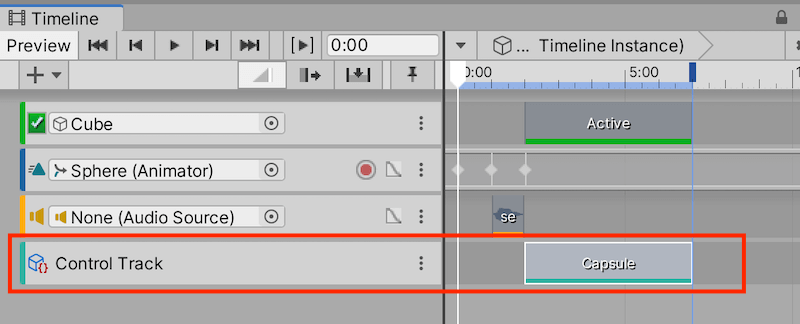
Capsule プレハブを、追加した Control Track 上にドラッグ&ドロップすると、Capsule プレハブを格納した Control Track となりました。

Unity を実行すると、設定した秒数で Capsule オブジェクトが生成 / 削除するようになりました。
生成 / 削除タイミングは、時間軸上のクリップ位置をスライドすることで変更可能です。
おわりに
実際に Unity 上で Timeline を触りながら使い方を説明しました。
今回紹介した内容は Timeline のほんの一部で、他にも色々な機能や使い方があります。
以下の動画のカットシーン(6:31~)は Timeline を使って作られています。
Timeline の機能を最大限活用することで、より複雑な演出が作成可能となります。
参考資料
- タイムラインの概要 | unity DOCUMENTATION
- タイムラインの基礎を理解する【Unity】 | STYLY