オープンワールドのゲームは数多くあり、その中では山々が連なり草木が生い茂る広大なフィールドが散見されます。
本記事では Unity の機能である Terrain (地形) システムを使って、山や草木の生えた大地の作り方を紹介します。
この記事でのバージョン情報
・Unity 2019.4.20f1
目次
Terrain とは?
Terrain とは、Unity に備わっている機能である地形エンジンです。
Terrain を使うことで山や草木や湖がある大地を自由にかつ容易に作成できます。
Unity Asset Store から草木のアセットを導入する
本記事では大地に生やす草木のアセットとして Unity Asset Store の無料アセット(2021/03/05 時点)である「Fantasy Forest Environment – Free Demo」を使用しています。
大地を生成する
それでは実際に Terrain を使って大地を作っていきます。
Terrain オブジェクトの生成
大地の土台となる Terrain オブジェクトを生成します。
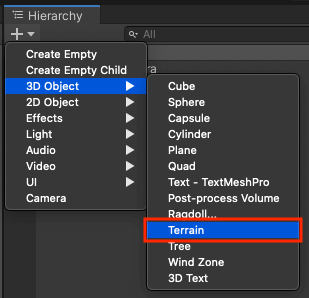
[Hierarchy] -> [3D Object] -> [Terrain] からTerrain オブジェクトを生成します。

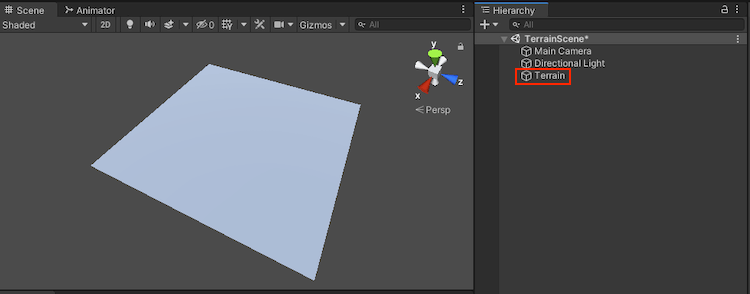
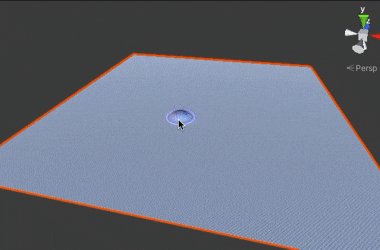
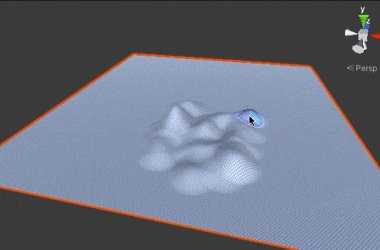
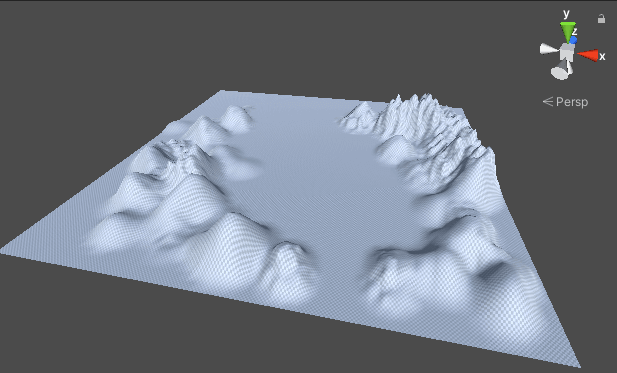
Terrain オブジェクトを生成すると土台となる1枚の板が表示されます。この上に山となる起伏を作ったり木や草を生やすことになります。

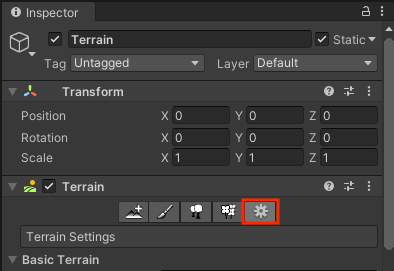
Terrain の設定を変更します。Hierarchy 上に作成した Terrain オブジェクトを選択し、Inspector を確認します。
Terrain コンポーネントにある歯車のアイコン(Terrain Settings)を選択して下さい。

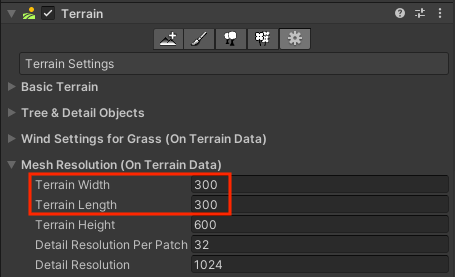
歯車アイコンを押すと Terrain の設定画面が表示されます。
この中にある「Mesh Resolution」の「Terrain Width」と「Terrain Length」にはデフォルトで 1000 が入っています。この値は Terrain オブジェクトのサイズを調整するプロパティです。
少しサイズが大きいのでどちらも 300 に変更します。

起伏の作成
ここからは Terrain 上に起伏を作ります。
専用のブラシを使うことで山や丘を作成することができます。

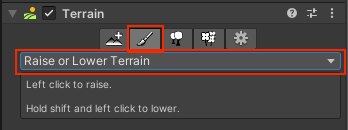
Terrain コンポーネントからブラシのアイコン(Paint Terrain)を選択し、その下に表示される「Raise or Lower Terrain」を選びます。

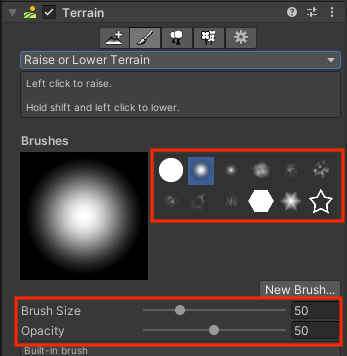
「Brushes」から起伏を作る際のブラシの種類が選択できます。
「Brush Size」はブラシの大きさを設定でき、「Opacity」はブラシで起伏を作る際の変化量を設定できます。

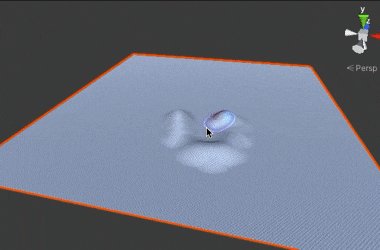
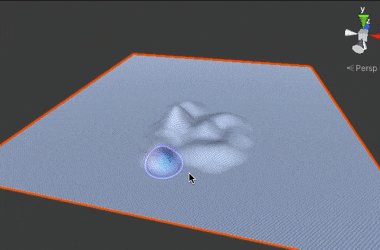
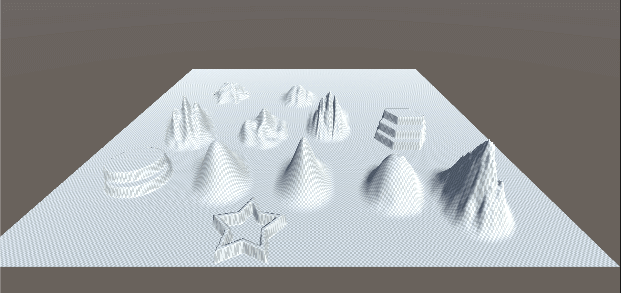
ブラシの種類は12種類あり、以下の画像が各ブラシで作った起伏となります。ブラシを使って様々な形の起伏が作成できます。

ブラシを使って自由に起伏を作ってみましょう。ある程度出来たら次のステップへ進みます。

大地に色を塗る
作成した大地に色を付けるため、Terrain のペイント機能を使います。
Terrain 全体を塗りつぶす
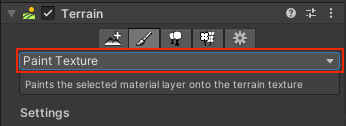
Terrain コンポーネントからブラシのアイコン(Paint Terrain)を選択して「Paint Texture」を選びます。

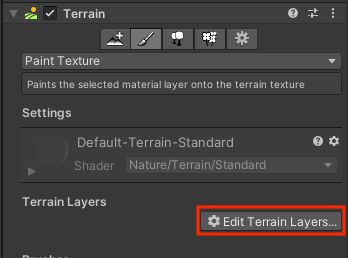
「Terrain Layers」にまだ何も無いため「Edit Terrain Layers…」を選択します。

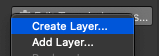
「Create Layer…」を選択し、ペイント用のレイヤーを作成します。

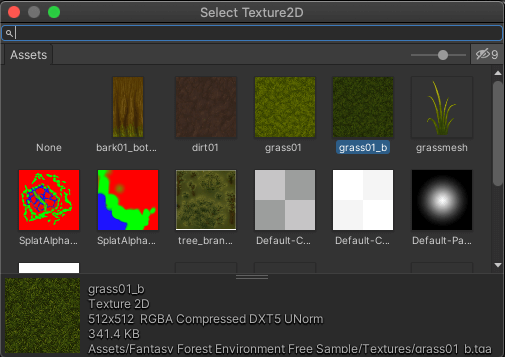
作成するレイヤーのテクスチャを選択します。
選択するテクスチャは好きに選んでいただいて大丈夫です。1つ目に作成するレイヤーは Terrain 全体に塗りつぶされます。ここでは先程紹介したアセットの「Fantasy Forest Environment – Free Demo」から「grass01_b」を選択しました。

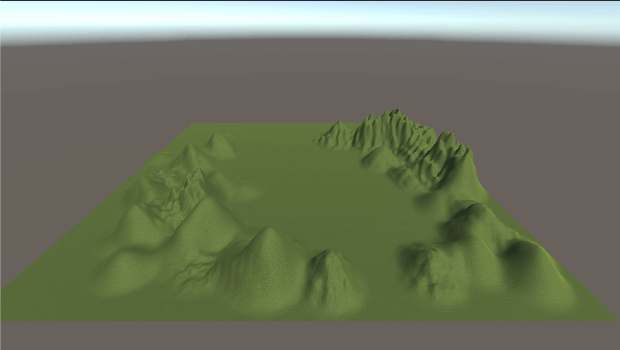
レイヤーが作成され、画像のとおり Terrain 全体にテクスチャが反映されました。

ブラシで色を塗る
ブラシで色を塗るために2つ目のレイヤーを追加します。
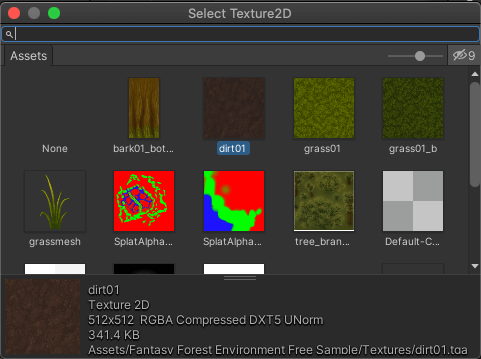
先程と同じく「Edit Terrain Layers…」から「Create Layer…」を選択してテクスチャを選びます。ここでは「dirt01」を選択しました。

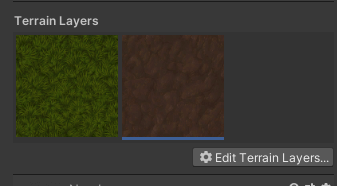
作成が終わるとレイヤーが追加されます。2つ目に追加したレイヤーを選んで選択状態にします。(画像でいう下線が青くなる状態)

ここでもブラシを使って色を塗ります。自由に色を付けてみましょう。

大地に草木を生やす
草を生やす
ここからは大地に草を生やしていきます。
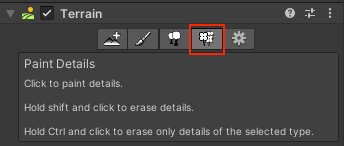
Terrain コンポーネントから花のアイコン(Paint Details)を選択します。

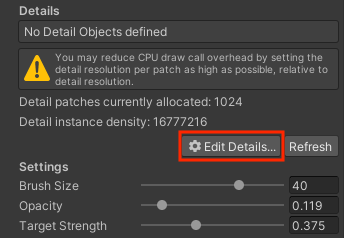
「Details」にある「Edit Details…」を選択して草のテクスチャを追加します。

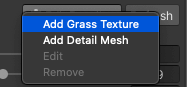
「Add Grass Texture」を選択します。

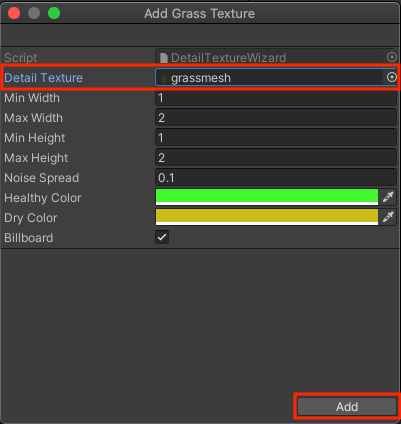
ウィンドウが表示されるので「Detail Texture」に生やしたいテクスチャを選択して「Add」押します。ここでは「grassmesh」のテクスチャを設定しました。

追加が完了すると「Details」に先程作成したテクスチャが登録されました。これで草を生やす準備が整いました。

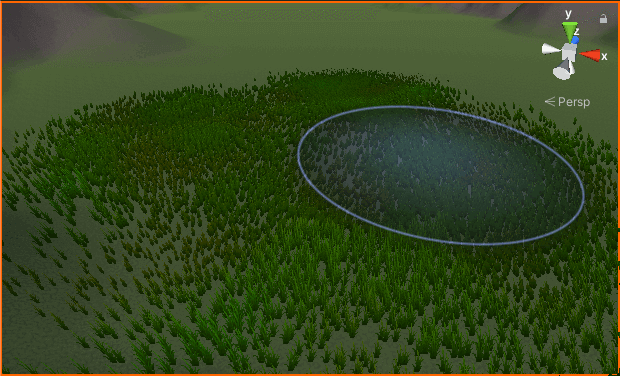
こちらもブラシを使って草を生やしていきます。Terrain から距離が遠いと草を生やしても見えないことがあるため、Terrain オブジェクトに近づいた上でブラシを塗ってみましょう。

木を植える
ここからは大地に木を植えていきます。
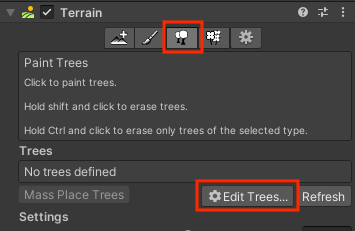
Terrain コンポーネントから木のアイコン(Paint Trees)を選択し、「Edit Trees…」を押します。

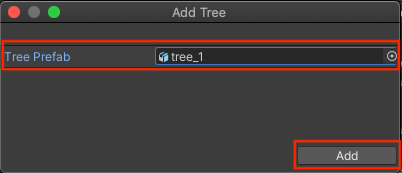
「Add Tree」を選択します。

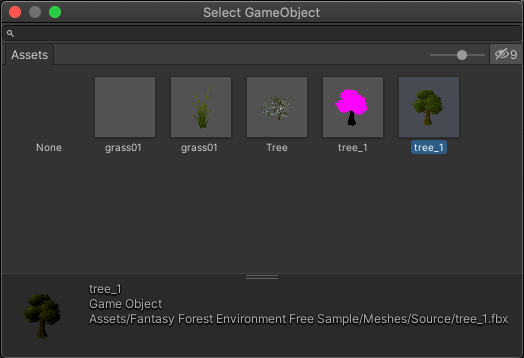
植える基となる木を選びます。ここでは「tree_1.fbx」を選択しました。

「Tree Prefab」に選択したオブジェクトがセットされるので「Add」を押します。

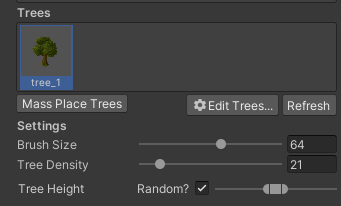
「Trees」に作成した木が登録されました。

木も草と同様にブラシを使って植えていきます。「Brush Size」でブラシの大きさを設定でき、「Tree Density」で植える木の密度を設定できます。

作業はここまでです。
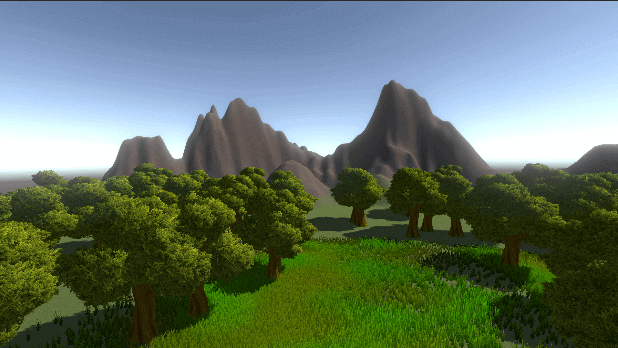
Terrain で山や草木の生えた大地を作ることができました。

おわりに
Terrain を使って簡単な大地を作成しました。作った大地に人型のモデルを配置し自由に走り回らせることも可能です。
今回紹介したのは Terrain の機能の一部となります。他にも色々な機能があるため気になる方はぜひ調べて試してみて下さい。
参考資料
・Terrain エンジン | Unity 公式ドキュメント
関連記事
 【Unity】Post Processing(ポストプロセス) を使って画面演出をリッチにする
【Unity】Post Processing(ポストプロセス) を使って画面演出をリッチにする