はじめに
Unity でゲームを作っていると、キャラクターやアセットの画像を反転させる必要がしばしばあります。例えば、キャラクターが左向きに走っているときと右向きに走っているときで、キャラクターの画像を反転させる必要があります。

この記事では、Unity で画像を反転させる3つの基本的な方法を解説します。これらの方法は、Unity 初心者でも簡単に実装できます。
目次
1. Transform の localScale で反転させる方法
Unity の Transform コンポーネントの localScale プロパティを使用して、オブジェクトを反転させることができます。
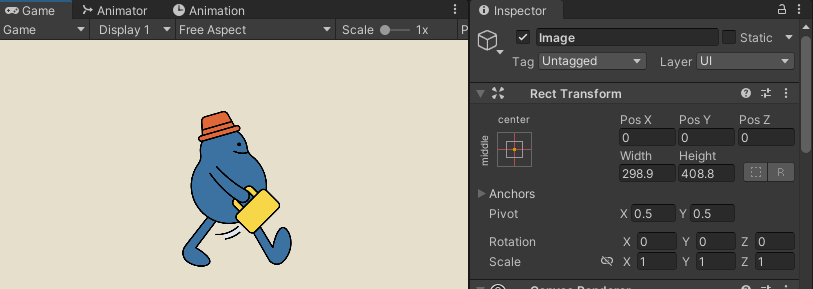
実際に Unity 画面で以下の画像が表示されているとします。以下は localScale が全て「1」の場合の画像です。

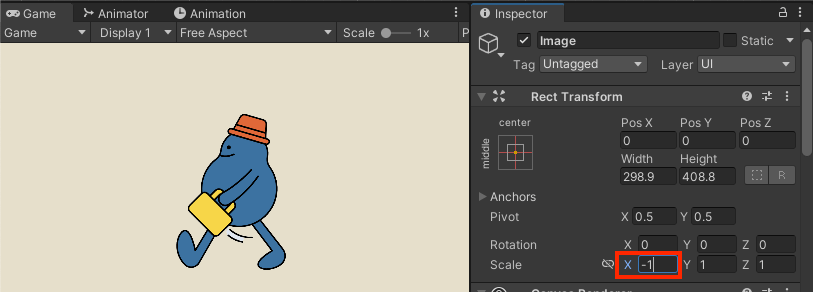
localScale の「X」を「-1」にすると、画像は水平方向に反転します。

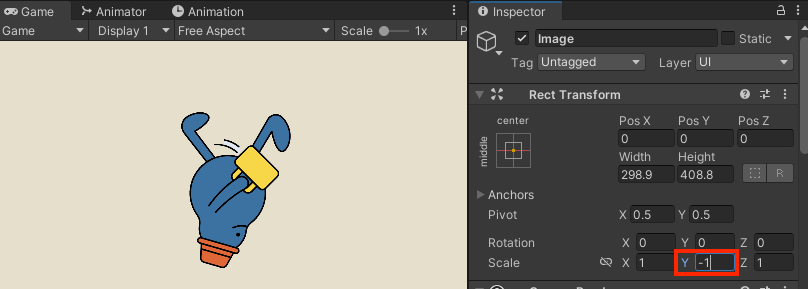
localScale の「Y」を「-1」にすると、画像は垂直方向に反転します。

2. SpriteRenderer の Flip で反転させる方法
Unity の SpriteRenderer コンポーネントは、スプライトの反転をサポートしています。
SpriteRenderer の flipX プロパティと flipY プロパティを使用することで、スプライトを水平方向(X軸)または垂直方向(Y軸)に反転させることができます。以下のようなコードで実装できます。
// X軸を反転
spriteRenderer.flipX = true;
// Y軸を反転
spriteRenderer.flipY = true;これらのプロパティはブール値を取り、反転させる場合はtrue、反転させない場合はfalseを設定します。
また、Inspector ビューの SpriteRenderer にある Flip の「X」または「Y」の設定を変更することで画像を反転できます。

3. Transform の Rotation で反転させる方法
最後に、Transform の Rotation プロパティを使用して画像を反転させる方法もあります。
これは、特定の軸周りにオブジェクトを回転させることで画像を反転させる方法です。以下のコードは、Y軸周りに180度回転させることで画像を反転させています。
void FlipHorizontal()
{
transform.Rotate(0, 180, 0);
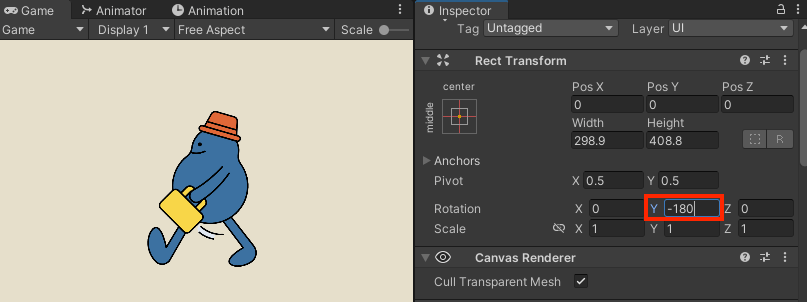
}また、こちらも Inspector ビューにて、Transform の Rotation の値を変更して画像の反転が可能です。

おわりに
以上、Unity で画像を反転させる3つの方法をご紹介しました。
これらの方法はどれもシンプルで、それぞれが異なる用途や状況に適しています。自分のゲーム開発プロジェクトに最適な方法を見つけて活用してみてください。これらの方法をマスターすれば、Unity でのゲーム開発がよりスムーズになることでしょう。