目次
バージョン情報
Unity 2020.2.0f1
Post Processing 2.3.0
ポストプロセスとは?
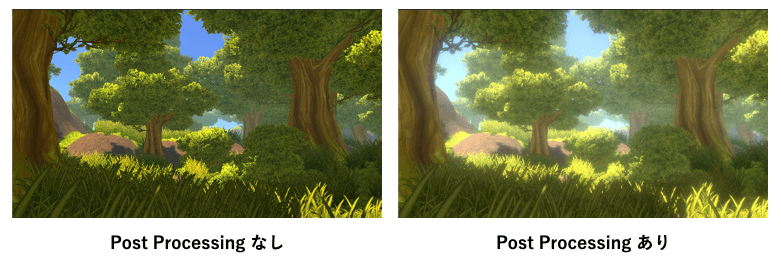
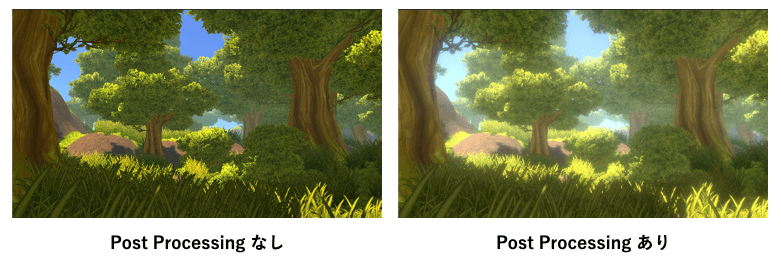
ポストプロセスとは、画面に表示する直前の画像に対して処理を適用することで、画面をより現実感のある見た目にしてくれる機能です。

ポストプロセスは英語で「後の(ポスト) + 処理(プロセス)」と訳せるように、カメラでオブジェクトをレンダリングした後にかける処理のことを指します。
レンダリングのおおまかな流れとしては以下のような形になります。
「3Dモデルの描画」-> 「ポストプロセスの処理」->「画面へ表示」
Post Processing のインストール方法
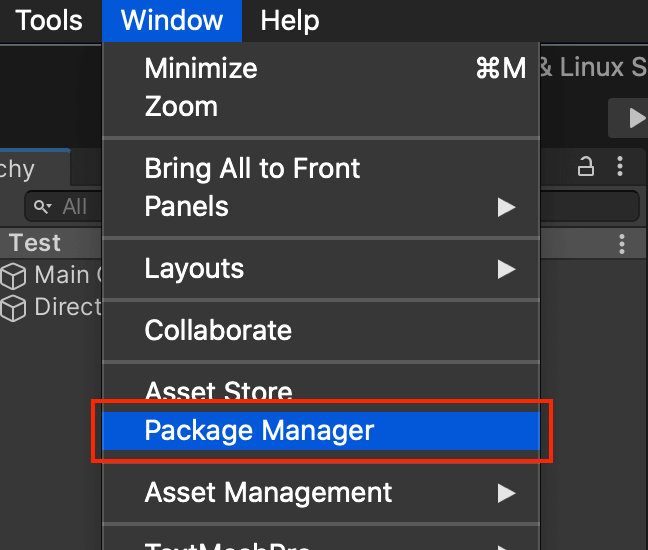
Unity の上部メニューから 「Window」->「Package Manager」を選択します。

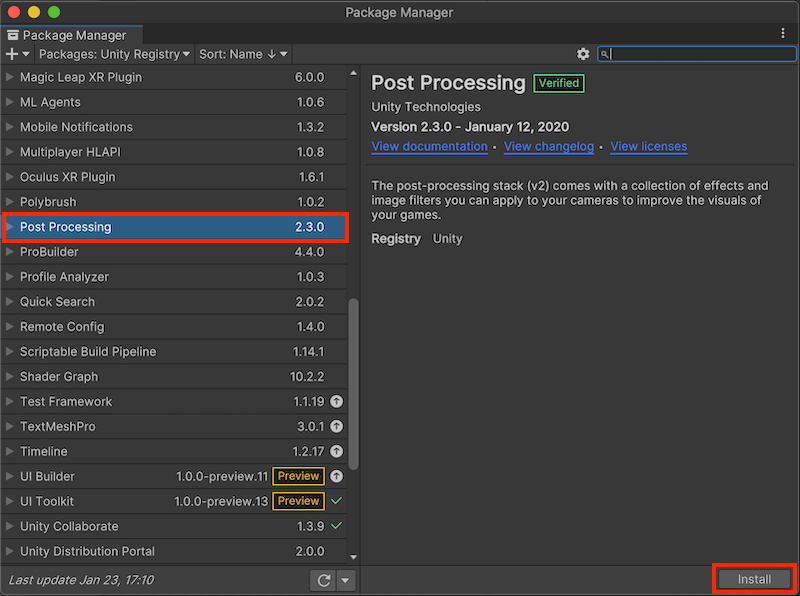
「Post Processing」を検索して選択し、右下の「Install」からインストールを実行します。

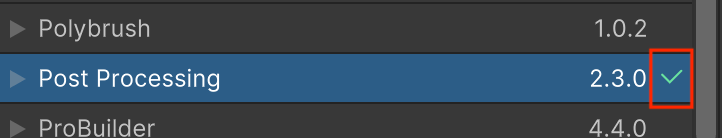
Post Processing の項目の右側にチェックマークが付けばインストール完了です。

Post Processing を使ってみよう
本記事では Unity Asset Store の無料アセット「Fantasy Forest Environment – Free Demo」を使用しました。
Post Processing の適用にこのアセットが必須というわけではないので、好きなオブジェクトをご用意ください。
Post Process 用の Layer を追加
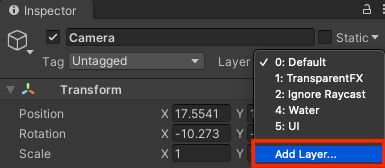
Inspector ウィンドウで Layer を選択して「Add Layer…」からレイヤーを追加します。

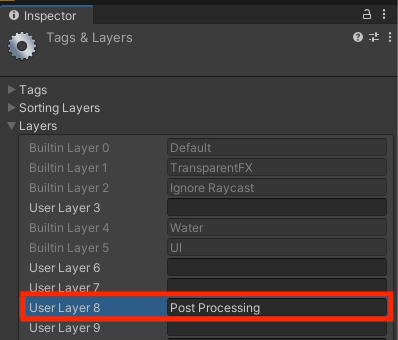
レイヤー名は好きな名前で大丈夫です。ここでは「Post Processing」と名付けました。

Post-Process Layer の設定
対象のカメラオブジェクトに「Post-Process Layer」コンポーネントを追加します。
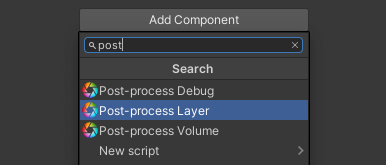
カメラオブジェクトを選択し、 Inspector ウィンドウにて「Add Component」から「Post-process Layer」を選択します。

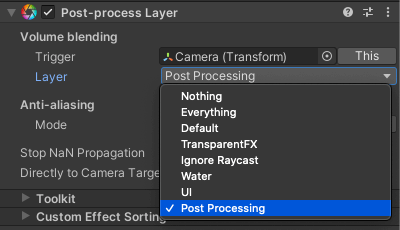
追加したコンポーネントの Layer を設定します。こちらに先程追加した「Post Processing」レイヤーを選んで設定します。

カメラの設定はこれで完了です。
Post-Process Volume の設定
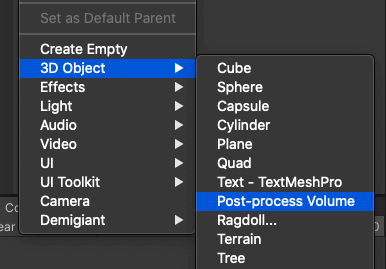
Hierarchy ウィンドウ上で右クリックし「3D Object」->「Post-Process Volume」 を選択し、「Post-Process Volume」オブジェクトを追加します。

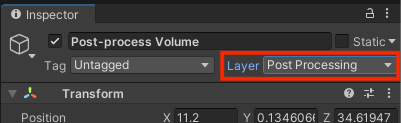
追加した「Post-Process Volume」の Inspector ウィンドウを確認して、Layer を「Post Processing」に変更します。

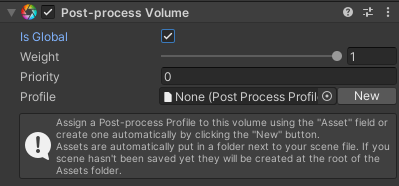
Post-Process Volume コンポーネントにて「IsGlobal」にチェックを入れます。「Profile」の項目は None かと思います。

「Profile」の右側にある「New」ボタンを選択すると、新たに「Post-process Volume Profile」が生成されます。

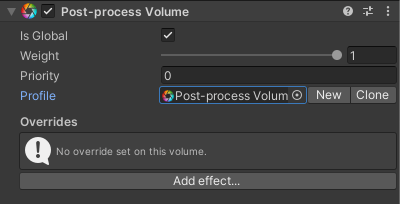
これで Post-Process Volume の追加は完了です。
ポストプロセス(Bloom)の適用
先程追加した「Post-process Volume」を使い、ポストプロセスを適用していきます。今回は「Bloom(ブルーム)」を使ってポストプロセスの処理をします。
Bloom を使うことで、画像のようにもやのかかったような柔らかい演出を作り出せます。

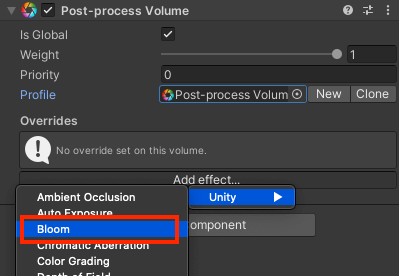
「Post-process Volume」コンポーネントの下部にある「Add effect…」ボタンを選択し「Unity」-> 「Bloom」を押すと Bloom コンポーネントが追加されます。

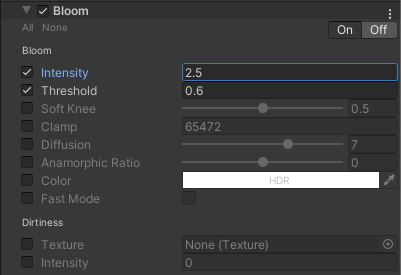
追加した Bloom のパラメータを設定します。「Intensity」と「Threshold」にチェックを入れ、値をそれぞれ 2.5 と 0.6 に変更しました。ここの値は自由に調整していただいて問題ありません。
「Intensity」は明るさの強度が設定でき、「Threshold」は輝度のしきい値が設定できます。

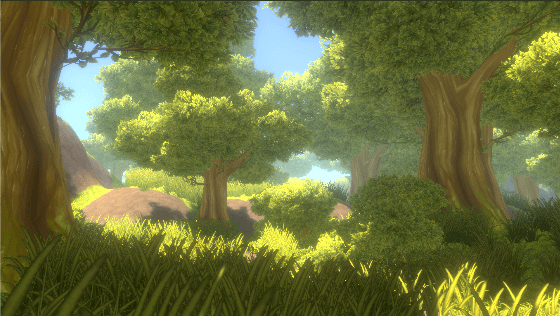
上記設定が完了すれば、以下のようにもやのかかった演出になります。

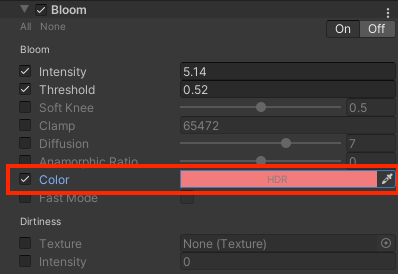
また「Color」にチェックを入れて効果全体の色を変更することも可能です。

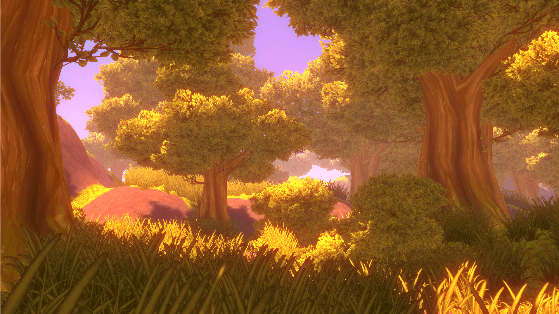
以下は Color を赤っぽい色に変更した画像です。画面全体が赤みがかり、夕暮れ時のような雰囲気を作り出せました。

おわりに
Post Processing を使って画面演出にリッチさを出す処理を行いました。
今回使用したのは Bloom ですが、この他にも様々なポストエフェクトが使用できますので、気になる方はそちらも試していただければと思います。
参考資料
参考 ポストプロセスを理解するdocs.unity3d.com





