目次
Odinとは?
Odin とは、Unity の Inspector ビューを100を超える新しい属性を使用して使いやすくするエディター拡張機能アセットです。

この記事でのバーション情報
Unity 2020.2
Odin 3.0.3
Odin の使用方法
Odin を使用する際は名前空間で以下を宣言する必要があります。
using Sirenix.OdinInspector;Odin の機能紹介
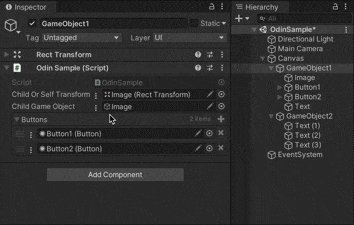
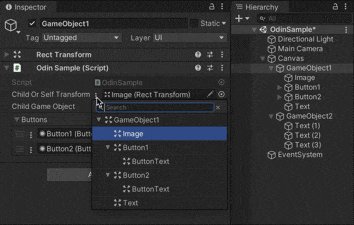
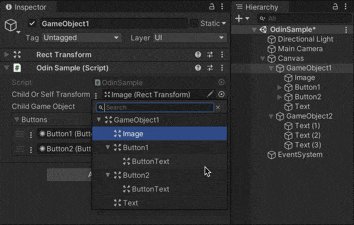
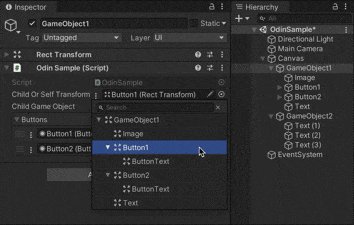
ChildGameObjectsOnly (割り当てを子ゲームオブジェクトに制限)
割り当てるオブジェクトを子ゲームオブジェクトのみに制限します。IncludeSelf = falseで、検索対象から自身のオブジェクトを除外できます。
[ChildGameObjectsOnly]
public Transform ChildOrSelfTransform;
[ChildGameObjectsOnly(IncludeSelf = false)]
public Button[] Buttons;
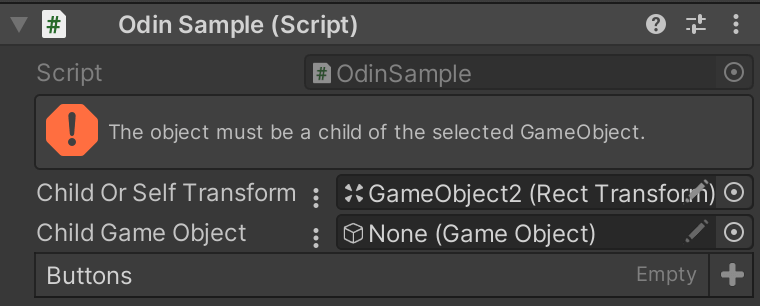
もし子ゲームオブジェクト以外を設定した場合はエラーメッセージが表示されます。

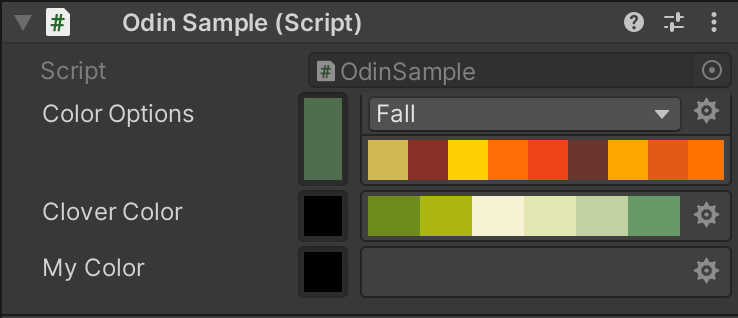
ColorPalette (カラーパレット)
Inspector 上にカラーパレットを表示できます。
[ColorPalette]
public Color ColorOptions;
[ColorPalette("Clovers")]
public Color CloverColor;
[ColorPalette("My Palette")]
public Color MyColor;
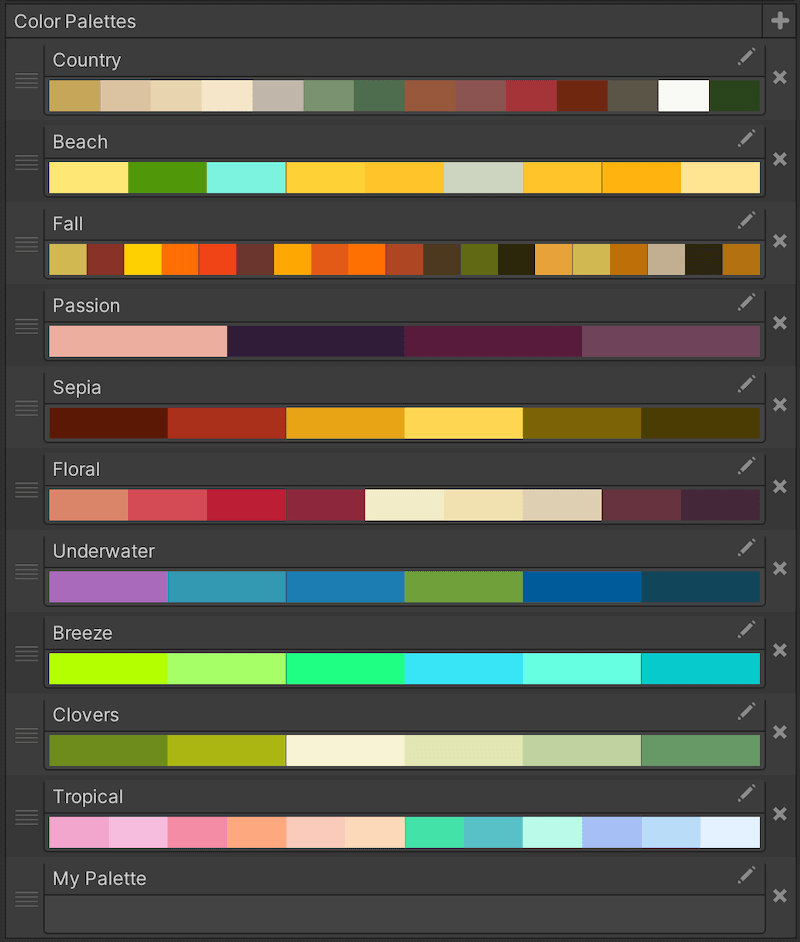
Odin 側でいくつかカラーパレットが用意されていますが、自身でパレットのカスタムも可能です。

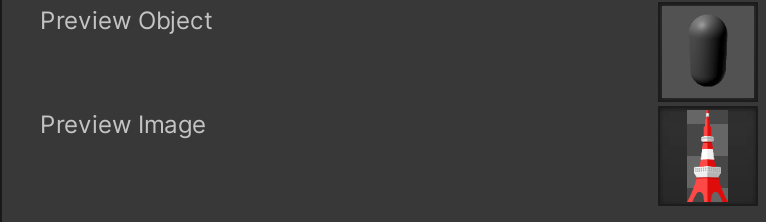
PreviewField (プレビューのレンダリング)
フィールドに設定したオブジェクトのプレビューをレンダリングして表示します。このオブジェクトフィールドは、ドラッグ&ドロップで別のフィールドとの入れ替えも可能です。
[PreviewField]
public Object PreviewObject;
[PreviewField]
public Image PreviewImage;
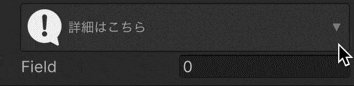
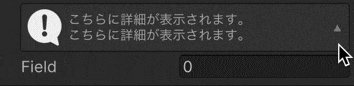
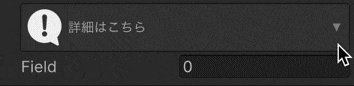
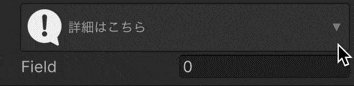
DetailedInfoBox (展開可能なメッセージボックス)
詳細を表示するために展開できるメッセージボックスを表示します。
[DetailedInfoBox("詳細はこちら",
"こちらに詳細が表示されます。\nこちらに詳細が表示されます。")]
public int Field;
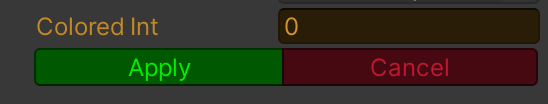
GUIColor (プロパティ GUI の色を変更)
プロパティの描画に使用される GUI の色を変更します。GUIColor はすべてのプロパティで使用されます。
[GUIColor(1, 0.7f, 0.2f, 1f)]
public int ColoredInt;
[ButtonGroup]
[GUIColor(0, 1, 0)]
private void Apply(){}
[ButtonGroup]
[GUIColor(0.8f, 0.1f, 0.2f)]
private void Cancel(){}
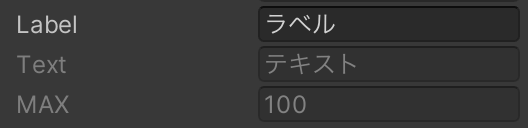
ReadOnly (変更不可なプロパティを表示)
インスペクター上で変更できないプロパティを表示します。プロパティの値は確認したいが、変更したくない場合に使用します。
public string Label = "ラベル";
[ReadOnly]
public string Text = "テキスト";
[ReadOnly]
public int MAX = 100;
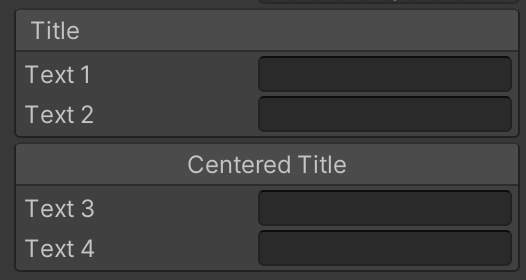
BoxGroup (ボックス化されたグループの編成)
プロパティをボックス化されたグループに編成できます。
[BoxGroup("Title")]
public string Text1;
[BoxGroup("Title")]
public string Text2;
[BoxGroup("Centered Title", centerLabel: true)]
public string Text3;
[BoxGroup("Centered Title")]
public string Text4;
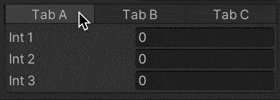
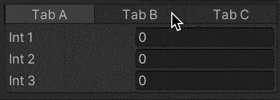
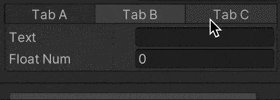
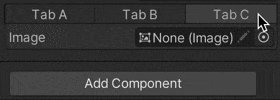
TabGroup (グループ化したタブを編成)
プロパティをグループ化してタブに編成します。
[TabGroup("Tab A")]
public int int1;
[TabGroup("Tab A")]
public int int2;
[TabGroup("Tab A")]
public int int3;
[TabGroup("Tab B")]
public string Text;
[TabGroup("Tab B")]
public float floatNum;
[TabGroup("Tab C")]
public Image Image;
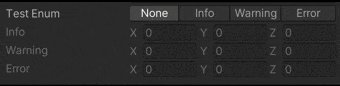
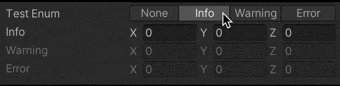
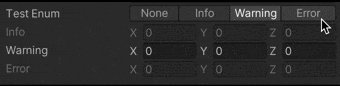
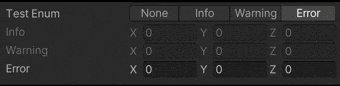
EnableIf (プロパティの有効 / 無効を切り替え)
インスペクターでプロパティを有効または無効にできます。
[EnumToggleButtons]
public InfoMessageType TestEnum;
[EnableIf("TestEnum", InfoMessageType.Info)]
public Vector3 Info;
[EnableIf("TestEnum", InfoMessageType.Warning)]
public Vector3 Warning;
[EnableIf("TestEnum", InfoMessageType.Error)]
public Vector3 Error;
終わりに
Odin で使える機能を紹介してきましたが、あくまで一部の属性です。Odin では100を超える属性が使用できるため、他にも気になる方はストア等で確認してみて下さい。