目次
DOTween とは?
DOTween は移動系のアニメーション(イージング)を簡単に実装できるアセットです。

この記事では DOTween の簡易的な使い方をまとめました。
DOTWeen のアセットは以下のリンクから無料版がダウンロードできます。
DOTween の設定
DOTween を使う際は、namespace の指定が必要です。
using DG.Tweening;移動
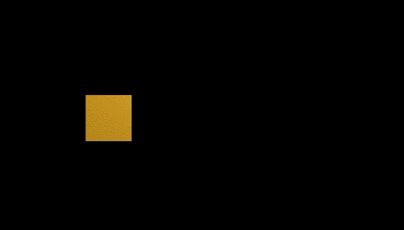
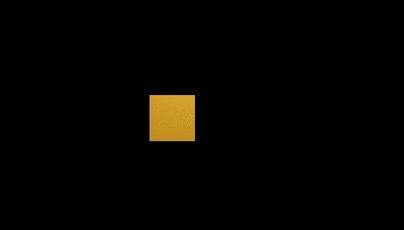
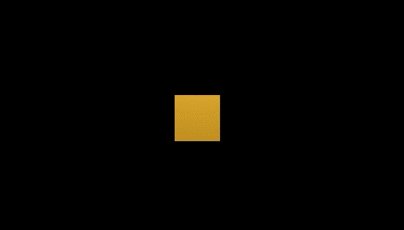
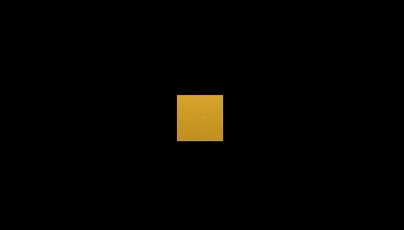
DOMove
ターゲットを指定した位置に移動。
transform.DOMove(
new Vector3(2, 0, 0), // 移動終了地点
1f // 演出時間
);
ローカル座標で移動したい場合はDOLocalMove()を使います。
オプションで第3引数にsnappingが設定できます。true にすると座標が全て int になるよう実行されます。
単体の軸のみを移動したい時のために、DOMoveX()、DOMoveY()、DOMoveZ()も存在します。
DOJump
ターゲットをY軸に沿ってジャンプ効果を適用しながら指定した位置に移動。
transform.DOJump(
new Vector3(10, 0, 0), // 移動終了地点
2f, // ジャンプの高さ
2, // ジャンプの総数
1.5f // 演出時間
);
DOPath
設定した複数の通過地点を通って移動。
var wayPoints = new Vector3[]
{
new Vector3(0, 0, 0),
new Vector3(0, 2, 0),
new Vector3(2, 2, 0),
new Vector3(2, 0, 0),
};
transform.DOPath(
wayPoints, // 通過地点のリスト
2f // 演出時間
);
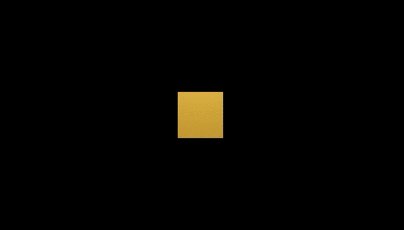
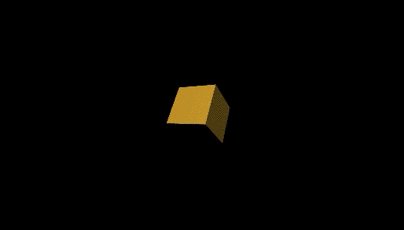
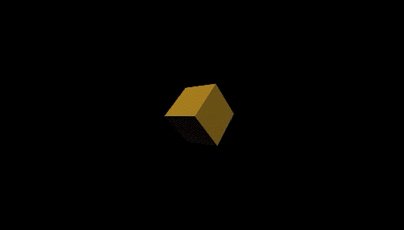
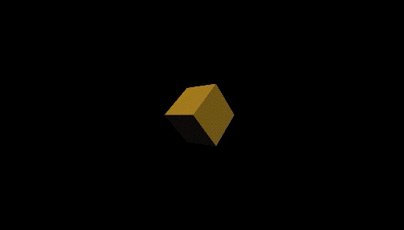
回転
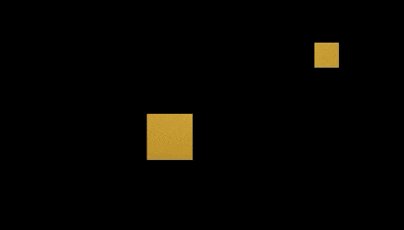
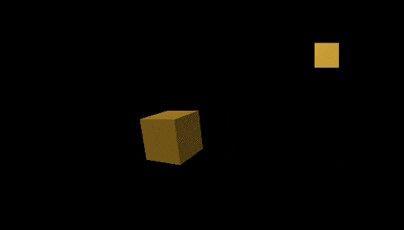
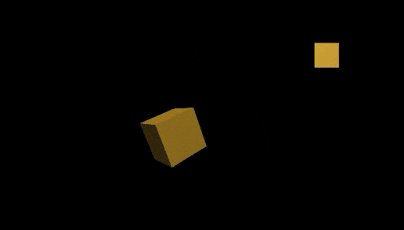
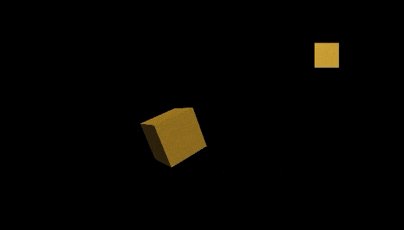
DORotate
ターゲットを指定した値に回転。
transform.DORotate(
new Vector3(45, 45, 0), // 終了時のRotation
1f // 演出時間
);
ローカル座標で回転したい場合はDOLocalRotate()を使います。
DOLookAt
ターゲットを回転させて指定した方向 (ターゲット) へ向かせる。
[SerializeField]
Transform targetTrans; // ターゲット
transform.DOLookAt(
targetTrans.position, // ターゲットの位置
1f // 演出時間
);
拡大 / 縮小
DOScale
ターゲットを指定した値にスケール。
transform.DOScale(
new Vector3(2, 2, 2), // スケール値
1f // 演出時間
);
DOScaleX()、DOScaleY()、DOScaleZ()も存在します。
パンチング
DOPunchPosition
Transform の localPosition を指定した方向にパンチングし、弾性を介して開始位置に戻す。
transform.DOPunchPosition(
new Vector3(0, 1, 0), // パンチの方向と強さ
1f // 演出時間
);
DOPunchRotation
Transform の localRotation を指定した方向にパンチングし、弾性を介して開始回転に戻す。
transform.DOPunchRotation(
new Vector3(0, 45, 0), // パンチの向きと強さ
1f // 演出時間
);
DOPunchScale
Transform の localScale を指定したサイズに向かってパンチングし、弾性を介して開始サイズに戻す。
transform.DOPunchScale(
new Vector3(1.2f, 1.2f, 1.2f), // パンチのスケール
1f // 演出時間
);
シェイク
DOShakePosition
指定した値で Transform の localPosition をシェイク。
transform.DOShakePosition(
duration: 1f, // 演出時間
strength: 1.5f // シェイクの強さ
);
DOShakeRotation
指定した値で Transform の localRotation をシェイク。
transform.DOShakeRotation(
duration: 1f, // 演出時間
strength: 90f // シェイクの強さ
);
DOShakeScale
指定した値で Transform の localScale をシェイク。
transform.DOShakeScale(
duration: 1f, // 演出時間
strength: 1.2f // シェイクの強さ
);
グラフィック
DOColor
ターゲットの色を指定した色に変更。
image.color = Color.white;
image.DOColor(
Color.yellow, // 変更後の色
1f // 演出時間
);
DOFade
ターゲットのアルファを指定した値にフェード。
image.DOFade(
0f, // フェード後のアルファ値
1f // 演出時間
);
おわりに
DOTween には他にも様々なメソッドや使い方が存在します。
気になる方は DOTween の公式ドキュメントをご覧ください。
参考 DOTween ドキュメントdotween.demigiant.com
関連記事