本記事では Unity の UGUI を使い、以下のようなテキストをループで点滅させるアニメーションの実装方法を紹介します。

実装では DOTween アセットを使用しています。
DOTween の簡易的な解説は以下の記事で紹介しています。
 【Unity】DOTween のメソッド紹介&使い方を簡易解説!【GIF付き】
【Unity】DOTween のメソッド紹介&使い方を簡易解説!【GIF付き】
目次
テキストが点滅するアニメーションの実装方法
スクリプトファイルの作成
Unity で新たに C# Script を作成して、以下のサンプルコードを記載し保存します。
ここではスクリプト名を BlinkCanvasGroup.csとしました。
using UnityEngine;
using DG.Tweening;
[RequireComponent(typeof(CanvasGroup))]
public class BlinkCanvasGroup : MonoBehaviour
{
[Header("点滅時間の間隔")]
[SerializeField]
private float blinkIntervalTime = 1.5f;
[Header("イージングの設定")]
[SerializeField]
private Ease easeType = Ease.Linear;
void Start()
{
var canvasGroup = GetComponent<CanvasGroup>();
canvasGroup
.DOFade(0.0f, blinkIntervalTime)
.SetEase(easeType)
.SetLoops(-1, LoopType.Yoyo);
}
}実装内容は、CanvasGroup の Alpha 値を DOTween で操作し、点滅するようなフェード処理を実現しています。 SetLoops(-1, LoopType.Yoyo)を設定することで、点滅がループで動作するようになります。
DOTween のイージングの種類に関しては、以下の記事が参考になるかと思います。
参考 DOTweenのイージング一覧を世界一詳しく&分かりやすく説明するゲームUIネット
スクリプトを対象のテキストにアタッチ
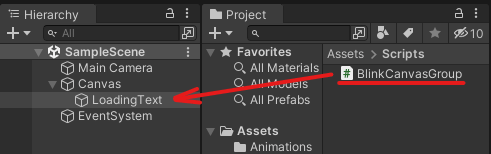
作成したスクリプトを点滅させたいUIテキストにドラッグ&ドロップします。

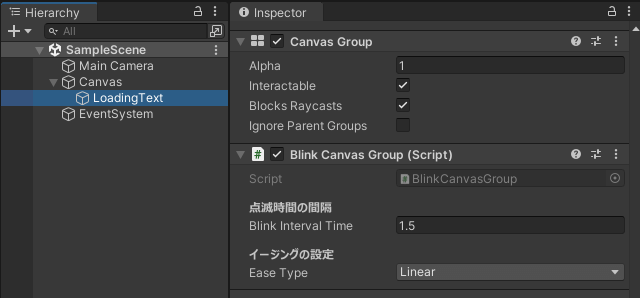
ドラッグ&ドロップしたテキストの Inspector を確認すると、「CanvasGroup」と「Blink Canvas Group」コンポーネントが追加されているかと思います。

「点滅時間の間隔」を変更することで、点滅のフェード速度が調整可能です。
Unity を実行すると、テキストがフェードで点滅するようになりました。
これで実装は完了です。

関連記事
 【Unity】Fill Amount で場面転換のトランジションをさくっと作る【UI】
【Unity】Fill Amount で場面転換のトランジションをさくっと作る【UI】  【Unity】DOTween で PS4 のトロフィー獲得通知みたいな演出を作ってみる
【Unity】DOTween で PS4 のトロフィー獲得通知みたいな演出を作ってみる