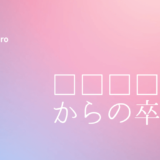
Unity で新規プロジェクトを立ち上げると、初期のレイアウトは中央に Scene ビューが広く取られた配置となっています。

Unity をはじめて触る時や簡単なプロダクトを作成する時には Scene ビューが広い方が作業しやすい面もありますが、作成するプロダクトによっては各ビューの大きさや配置を変更してレイアウトをカスタマイズしたい場合があります。
本記事では Unity エディターのレイアウト変更とその保存方法を紹介します。
目次
環境
Unity 2021.2.8f1
デフォルトで用意された 5 種類のレイアウト
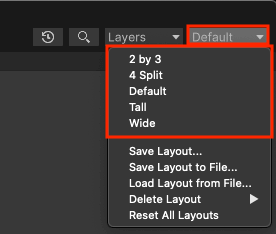
Unity エディターにはあらかじめ 5 種類のレイアウトが用意されています。レイアウトは Unity 画面右上にあるボタンから変更できます。

以下に 5 種類それぞれのレイアウトを紹介します。
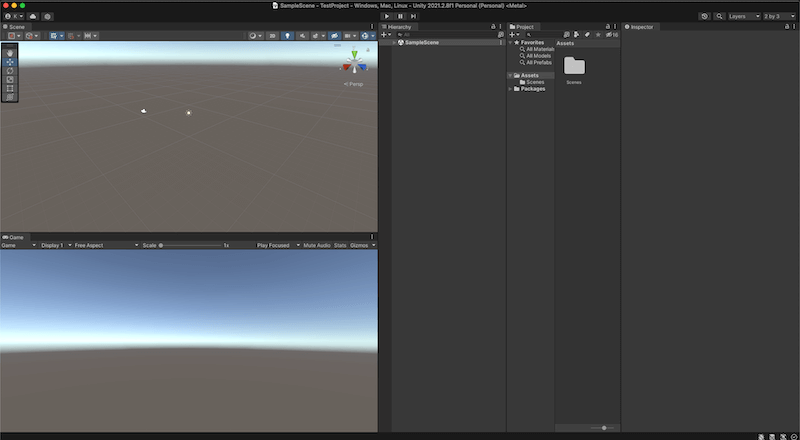
2 by 3
中央を境に左側が横に 2 分割、右側が縦に 3 分割のレイアウトです。
Unity 実行時に Scene ビューとGame ビューを同時に見れるのが利点の配置です。

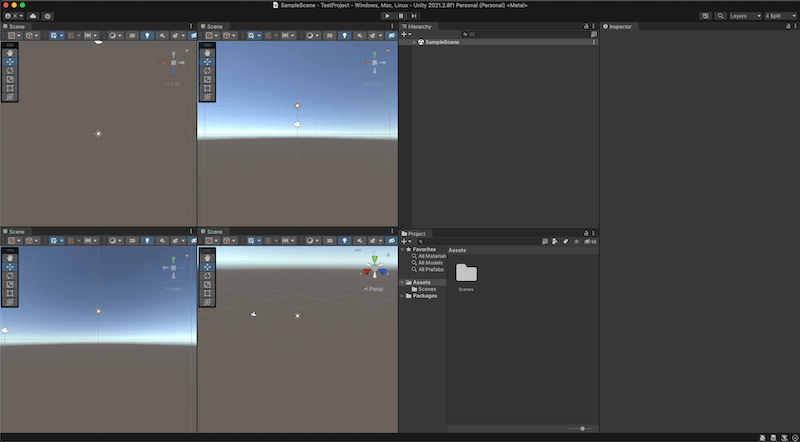
4 Split
Scene ビューを 4 つの視点に分割したレイアウトです。
Scene ビューを様々な角度から見たい時に活用できます。

Default
Scene ビューが中央に配置されたデフォルトのレイアウトです。
Unity で新規プロジェクト作成時はこのレイアウトが適用されます。

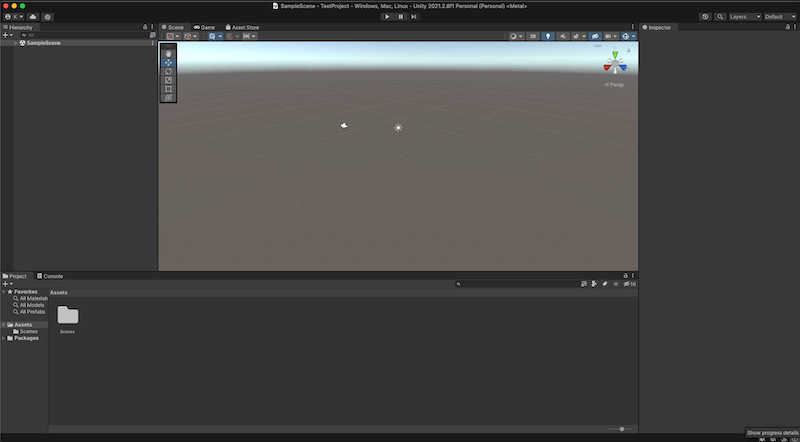
Tall
画面左側が全て Scene ビューとなるレイアウトです。
Scene ビュー上でオブジェクトの細かい操作等を行う際に役立ちそうです。

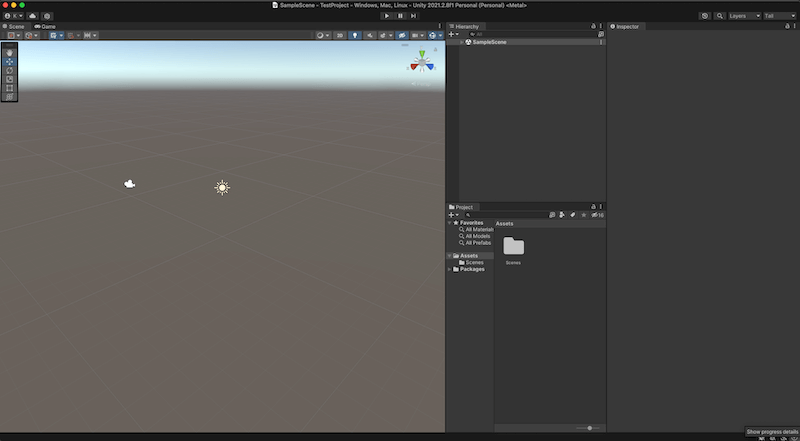
Wide
Scene ビューが横長に広く取られたレイアウトです。
範囲の大きいものや横に長さのあるオブジェクトを扱う場合に役立ちそうです。

Unity エディターのレイアウトを独自にカスタマイズ
レイアウトの変更
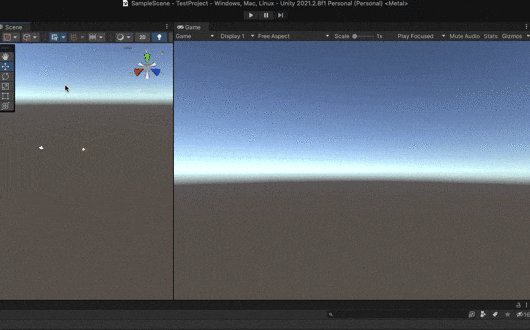
各ビューの配置を自分好みのレイアウトに変更することもできます。
ビューのタブ部分を選択し、配置したい場所へドラッグ&ドロップすればビューの移動が可能です。

レイアウトの保存
配置の変更が終わったら現在のレイアウトを保存します。
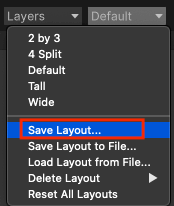
Unity エディター右上のレイアウトボタンを押し、「Save Layout…」を選択します。

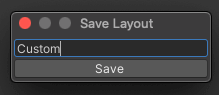
保存するレイアウトに名前をつけるポップアップが表示されるので、レイアウト名を入力して「Save」を押します。

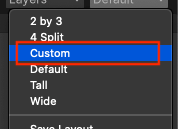
これでレイアウトの保存は完了です。レイアウト一覧に追加されました。

レイアウト保存後に編集したいときは、編集後に再度「Save Layout…」を押すと上書き保存されます。
まとめ
- Unity エディターにはデフォルトで5種類のレイアウトが用意されている
- レイアウトは自分好みにカスタマイズでき、変更・保存が可能
関連記事
 【Unity】エディタ実行中の画面全体の色を変更する方法
【Unity】エディタ実行中の画面全体の色を変更する方法  【Unity】GameObject のオブジェクト名が重複した際の命名規則をカスタマイズする
【Unity】GameObject のオブジェクト名が重複した際の命名規則をカスタマイズする