目次
はじめに
TextMeshPro とは Unity uGUI の Text ではできないリッチなテキスト表現を実現できるテキストアセットです。
本記事では TextMeshPro で使えるリッチテキストタグを紹介します。これは HTML タグのような機能で、テキストの外観とレイアウトを変更できます。
この記事でのバージョン情報
TextMeshPro 3.0.1
リッチテキストタグ の紹介
テキストの配置:align
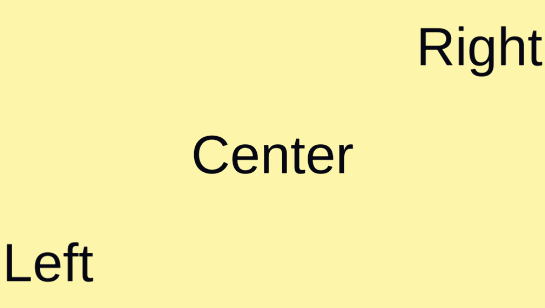
align タグはテキストの右詰め・中央・左詰め配置が設定できます。
これはテキストの Width の範囲内で有効です。
<align="right">Right
<align="center">Center
<align="left">Left
色:color
color タグはテキストの色変更ができます。
「サポートされている色の名前を指定」または「16進数を指定」することで変更可能です。
This is <color="red">Red</color> text.
<color=#f5b2b2>Pink text 
black, blue, green, orange, purple, red, white, and yellow
不透明度:alpha
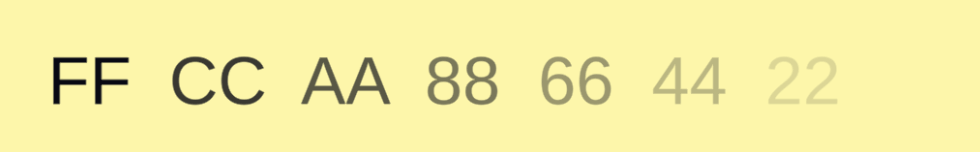
alpha タグはテキストの不透明度を設定できます。
不透明度は16進数値で表記します。(0 % ~ 100 % のアルファ)
「00」で不透明度 0 %、「FF」で不透明度 100% になります。
<alpha=#FF> FF <alpha=#CC> CC <alpha=#AA> AA <alpha=#88> 88
<alpha=#66> 66 <alpha=#44> 44 <alpha=#22> 22 <alpha=#00> 00 
太字と斜体:b, i
b タグは太字、i タグは斜体を設定できます。
<b>Bold</b> and <i>Italic</i>
文字間隔:cspace
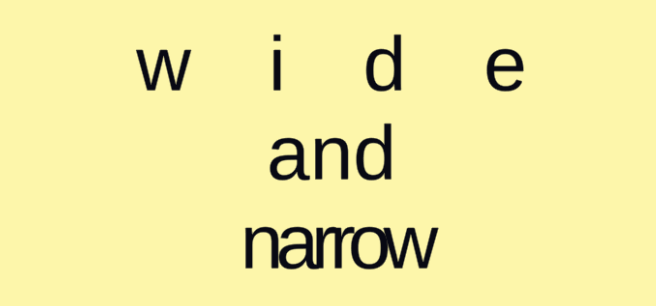
cspace タグは文字間隔を調整できます。
正の値は文字を引き離し、負の値は文字を引き寄せます。
<cspace=1em>wide</cspace>
and
<cspace=-0.1em>narrow</cspace> 
フォント:font
font タグはフォントを設定できます。
インデント:indent
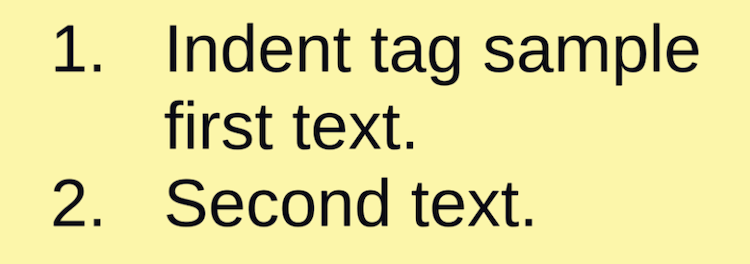
indent タグはインデントを設定できます。
箇条書きのようなレイアウトを作成する時に便利です。
<indent=15%>Indent tag sample first text.</indent>
<indent=15%>Second text. 
行の高さ:line-height
line-height タグは次の行の高さを設定できます。
100% がデフォルト値で、0%で高さが1行分上、200%で1行分下になります。
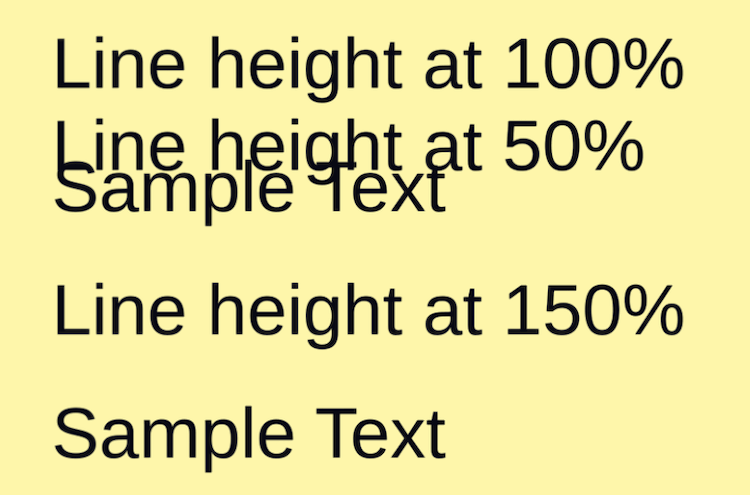
Line height at 100%
<line-height=50%>Line height at 50%
Sample Text
</line-height>
<line-height=150%>Line height at 150%
Sample Text
</line-height>
行のインデント:line-indent
line-indent タグは水平方向のインデントスペースを挿入します。
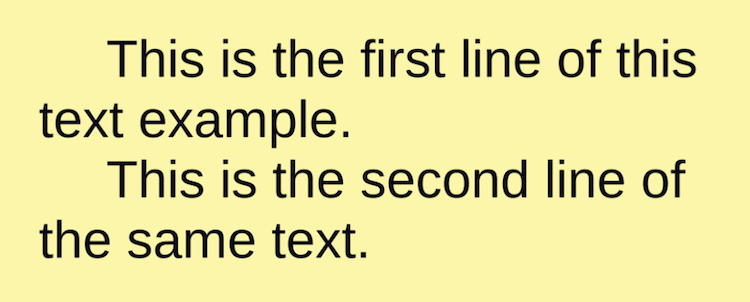
<line-indent=10%>This is the first line of this text example.
This is the second line of the same text.
テキストリンク:link
link タグはテキスト範囲にリンクのメタデータを追加することができます。
link タグの使用方法は「【Unity】TextMesh Pro でハイパーリンクを実装する方法」の記事が参考になります。
<link="https://unity.com/">Unity</link>小文字、大文字、スモールキャップス:lowercase, uppercase, smallcaps
lowercase タグはテキストを小文字に変換します。
uppercase タグはテキストを大文字に変換します。
smallcaps タグはテキストを大文字に変換し、元々大文字ではなかった文字のサイズを小さくします。
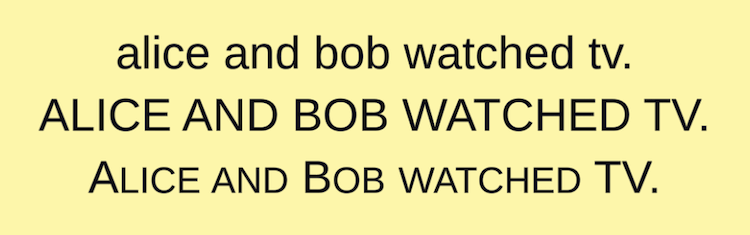
<lowercase>Alice and Bob watched TV.</lowercase>
<uppercase>Alice and Bob watched TV.</uppercase>
<smallcaps>Alice and Bob watched TV.</smallcaps>
マージン:margin
margin タグはテキストの水平方向の余白を調整できます。
左の余白または右の余白のみを調整する場合は、margin-left または margin-right タグが使えます。
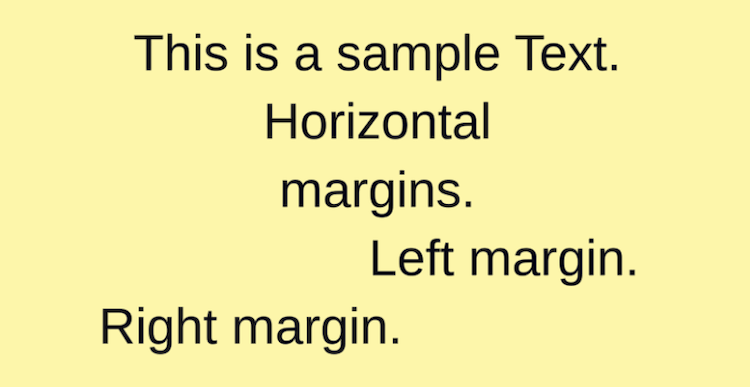
This is a sample Text.
<margin=5em>Horizontal margins.</margin>
<margin-left=5em>Left margin.</margin>
<margin-right=5em>Right margin.</margin>
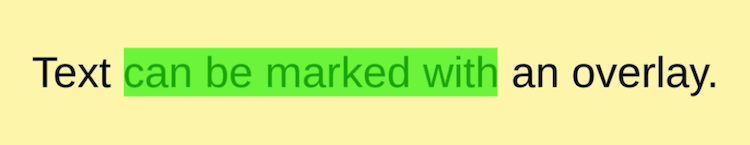
マーク:mark
mark タグはテキスト上にマーカーを引きます。
<mark> のみの記載でも機能しますが、カラーコードで色指定が可能です。半透明の色を指定しないと文字が塗りつぶされるのでご注意ください。
Text <mark=#22f300aa>can be marked with</mark> an overlay.
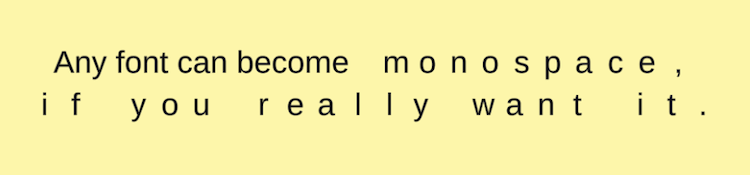
固定スペース:mspace
mspace タグはすべての文字を強制的に同じ水平方向のスペースを取るよう調整できます。1em で1文字分のサイズになります。
Any font can become<mspace=1em> monospace, if you really want it.
タグの無効化:noparse
noparse タグはリッチタグを無効にできます。
Use <noparse><b></noparse> for <b>bold</b> text.
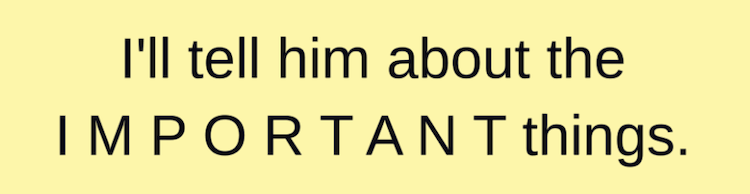
ノーブレークスペース:nobr
nobr タグは改行無効のひとかたまりのテキストを作成できます。
I'll tell him about the <nobr>I M P O R T A N T</nobr> things.
改ページ:page
page タグはテキストに改ページを挿入できます。
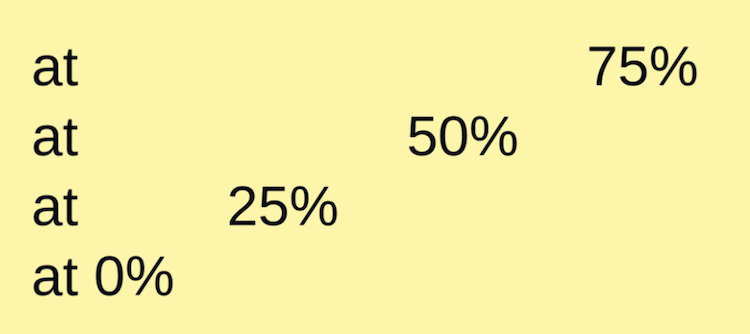
水平ポジション:pos
pos タグは水平キャレット位置を直接制御できます。
at<pos=75%> 75%
at<pos=50%> 50%
at<pos=25%> 25%
at 0%
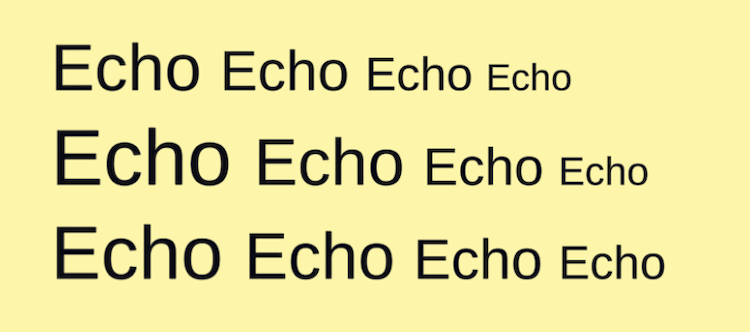
フォントサイズ:size
size タグはテキストのフォントサイズを調整できます。
数値を入力して直接サイズを指定するか、120% や +1, -1 など元のフォントサイズに基づいて相対的にサイズ指定します。
<size=70>Echo <size=60>Echo <size=50>Echo <size=40>Echo
<size=120%>Echo <size=100%>Echo <size=80%>Echo <size=60%>Echo
<size=+10>Echo <size=+0>Echo <size=-10>Echo <size=-20>Echo
水平方向のスペース:space
space タグは文字の間にスペースを挿入できます。
スペースの量は数値で調節します。
Give me some <space=3em> space.
スプライト:sprite
sprite タグはスプライトアトラスからテキストに画像を挿入できます。
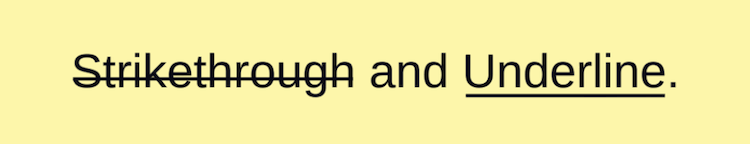
取り消し線と下線:s, u
s タグは取り消し線を設定できます。
u タグは下線を設定できます。
<s>Strikethrough</s> and <u>Underline</u>. 
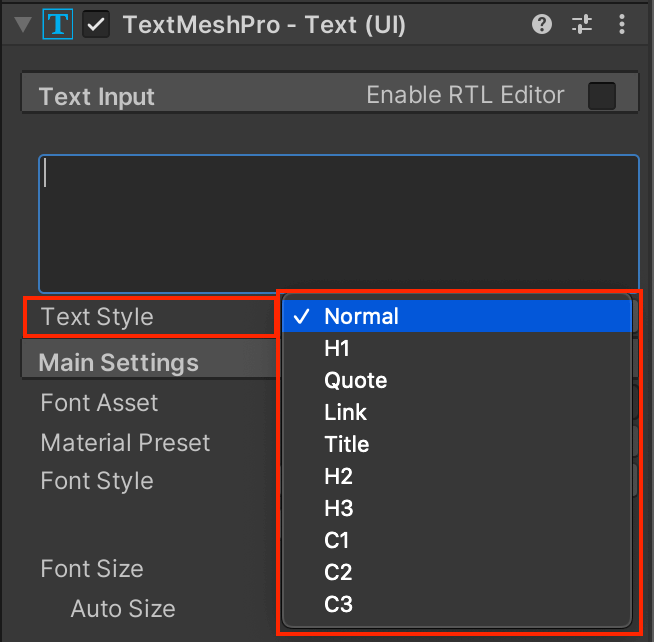
スタイル:style
style タグはテキストのスタイルを変更できます。
<style="H1">H1</style>
<style="H2">H2</style>
<style="Quote">Quote</style>
<style="Title">Title/<style>
<style="C2">C2</style>
これは TextMeshPro の Text Style でも設定可能です。

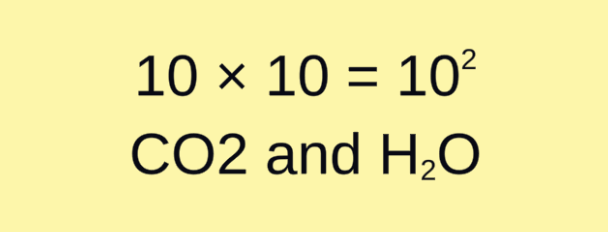
上付き文字と下付き文字:sup, sub
sup タグは上付き文字を設定できます。
sub タグは下付き文字を設定できます。
10 × 10 = 10<sup>2</sup>
CO2 and H<sub>2</sub>O
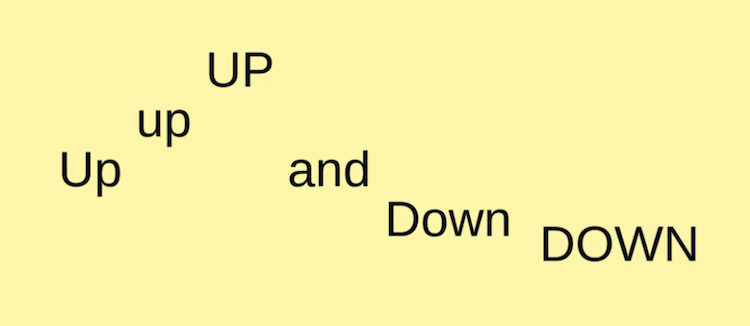
垂直オフセット:voffset
voffset タグは垂直方向のオフセットを設定できます。
Up <voffset=1em>up <voffset=2em>UP</voffset> and <voffset=-1em>Down <voffset=-1.5em> DOWN</voffset>
テキストの幅:width
width タグはテキストの幅を調整できます。
数値を直接指定するか、%指定で設定可能です。
ただしテキストオブジェクトの元サイズを超えることはできません。
I remember when we had lots of space for text.
<width=60%>But those days are long gone.
参考資料
参考 TextMeshProドキュメントdigitalnativestudios.com
参考 【Unity】TextMesh Pro で使用できる 30種類のタグを紹介コガネブログ
関連記事