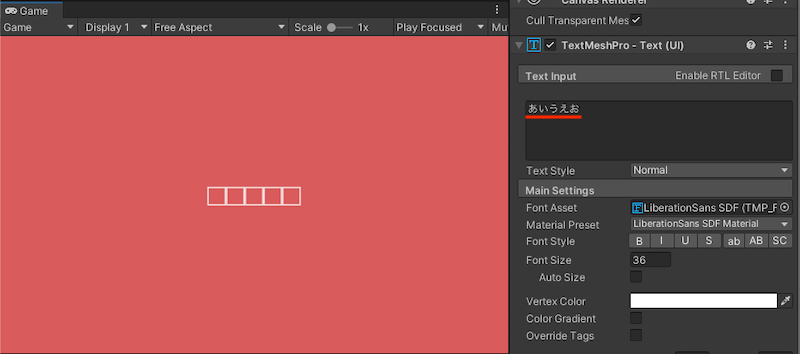
TextMesh Pro はデフォルトのフォントだと英語のみ使用可能なため、日本語を打ち込んでも四角(□)の形が表示されてしまいます。

本記事では TextMesh Pro で日本語フォントを使うための導入方法を紹介します。
 【2024年版】 Unity 初心者から中上級者まで!最新おすすめの参考書7冊を紹介!
【2024年版】 Unity 初心者から中上級者まで!最新おすすめの参考書7冊を紹介!
環境
Unity 2021.3.4f1
目次
使用する日本語フォントの選択
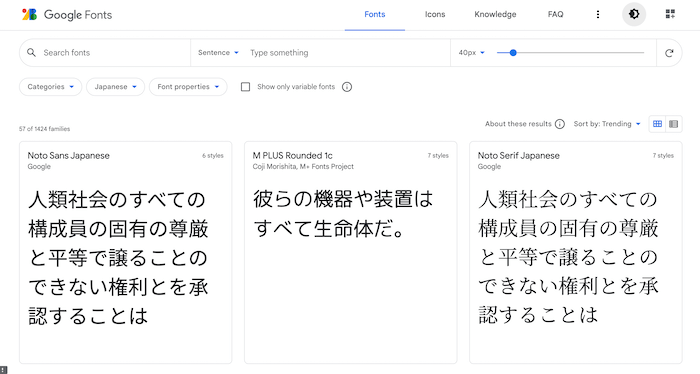
本記事では日本語フォントに Google Fonts を使用します。
Google Fonts とは、Google が提供する Web フォントのサービスです。
基本的に無料 & 商用利用も可能で、フォントの種類も豊富にあるためオススメです。

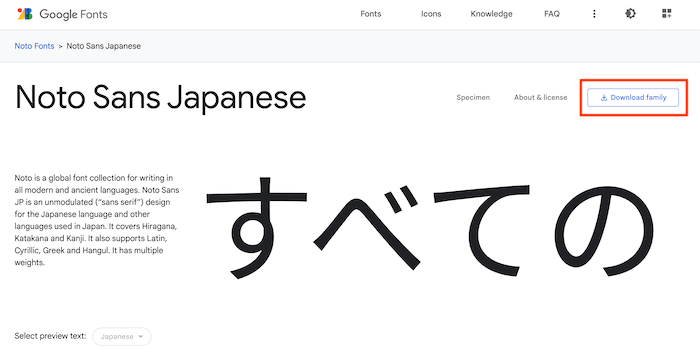
好みの日本語フォントを選び「Download family」からフォントをダウンロードします。ここでは「Noto Sans Japanese」をダウンロードしました。

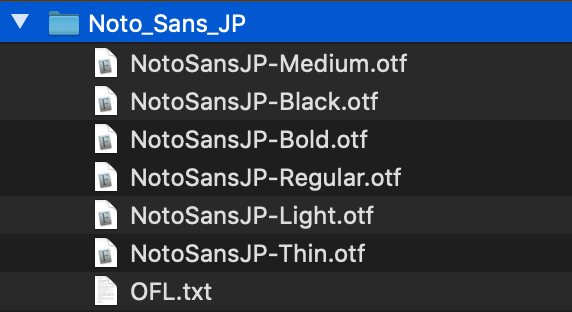
ダウンロードした Zip ファイルを解凍すると、文字の太さが違う複数の .otf ファイルが入っています。

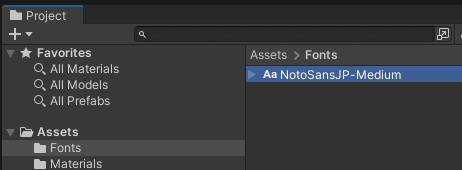
その中から好きなものを選び、Unity を開いて Project ビューにドラッグ&ドロップします。

Font Asset Creator の設定
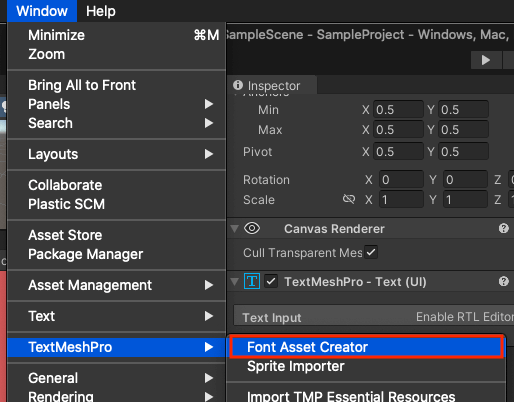
Unity メニューから「Window > TextMeshPro > Font Asset Creator」を選択します。

Font Settings から以下の内容を設定します。
Source Font File:Unity に入れた日本語フォントをドラッグ&ドロップ
Atlas Resolution:両方とも「8192」に変更
Character Set:「Custom Characters」を選択

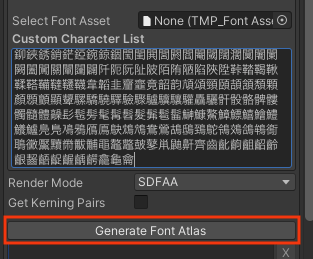
Character Set を「Custom Characters」に変更すると、下部に「Custom Character List」を入力する欄が表示されます。ここに使用する文字のテキストを入力する必要があります。
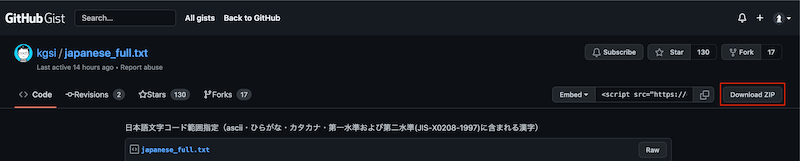
文字のテキストは GitHubGist で提供してくれている方がいるので、そちらの文字テキストを使用させていただきます。以下のリンク先に飛び、ページ右側の「Download ZIP」を押します。
https://gist.github.com/kgsi/ed2f1c5696a2211c1fd1e1e198c96ee4

ダウンロードしたファイルをテキストエディタなどで開いて確認すると、以下のように文字がびっしり詰まったテキストが確認できます。

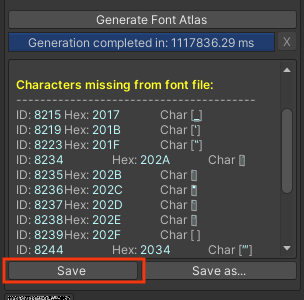
テキスト内の文字をすべてコピーして、Custom Character List に貼り付け「Generate Font Atlas」を押します。

パッキングに時間がかかるため、完了までに少々お時間がかかるかと思います。
完了すると「Generation completed in: 〇〇」と表示されるので、下部の「Save」を押して作成したフォントを保存して下さい。

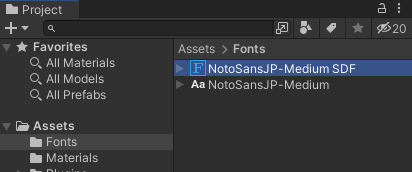
保存が完了すると .asset のフォントファイルが新たに追加されます。

これで日本語フォントの使用準備は完了です。
TextMesh Pro で日本語フォントを表示してみる
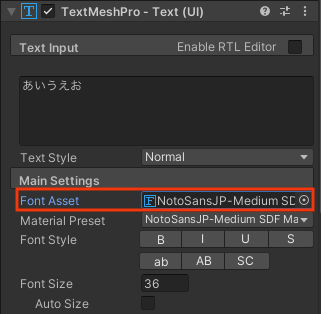
TextMesh Pro が使われているテキストUIを選択し、 Inspector ビューを開いて「Font Asset」に先程作成した日本語フォントをセットします。

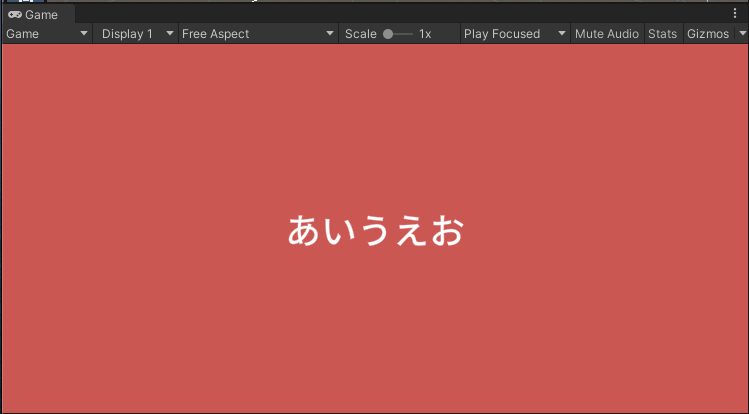
以前まで□しか表示されなかった日本語が正常に表示されるようになりました!

関連記事
 TextMeshPro で使えるリッチテキストタグまとめ【Unity】
TextMeshPro で使えるリッチテキストタグまとめ【Unity】  【Unity】TextMesh Proではみ出たテキストを「…」で省略する方法
【Unity】TextMesh Proではみ出たテキストを「…」で省略する方法  【 Unity 】Auto Size を使ってフォントサイズを自動調整しよう【TextMeshPro】
【 Unity 】Auto Size を使ってフォントサイズを自動調整しよう【TextMeshPro】