目次
はじめに
Unity でテキストを扱う際、データによっては文字数が多すぎてテキストの表示領域(Width)を超えてしまい、勝手に改行されるケースがあります。

本記事では文字数に応じて自動でフォントサイズを調整してくれる TextMeshPro の Auto Size 機能を紹介します。
バージョン情報
Unity 2020.2.0f1
TextMeshPro 3.0.1
TextMeshPro の Auto Size でフォントサイズを自動調整
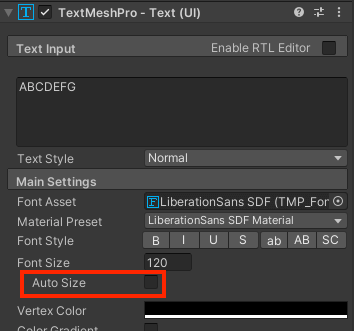
Inspector ウィンドウから TextMeshPro のコンポーネントを確認すると「Auto Size」という項目があります。こちらにチェックを入れると、文字数に応じて自動でフォントサイズを調整してくれます。

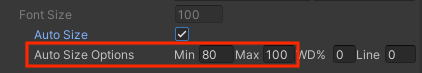
また、Auto Size が有効だと「Auto Size Options」が表示されます。
「Min」と「Max」でフォントの最小サイズと最大サイズが設定できます。文字数が増えるにつれて Max のフォントサイズから範囲内に収まるように文字の大きさが小さくなっていきます。

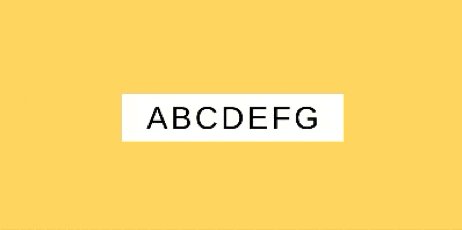
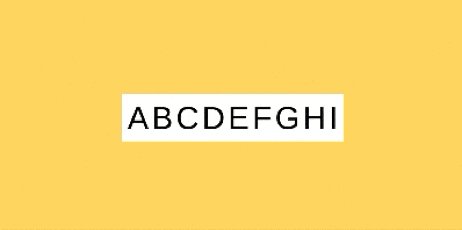
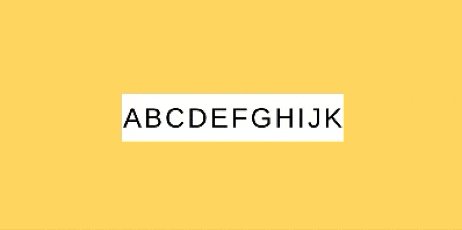
以下は Auto Size を有効にしている状態です。
文字数が増えても白い範囲内に収まるよう、自動でフォントサイズが調整されているのが分かります。

文字数オーバーした際は末尾を「…」にする方法
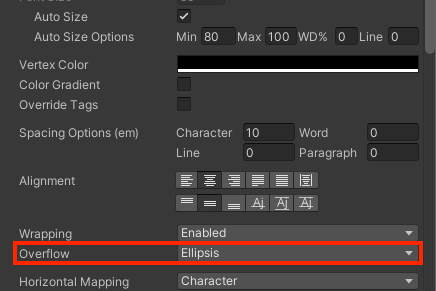
TextMeshPro では、文字数が多くなった際に末尾を「…」にする設定があります。これは TextMeshPro の「Overflow」を「Ellipsis」にすることで実現可能です。

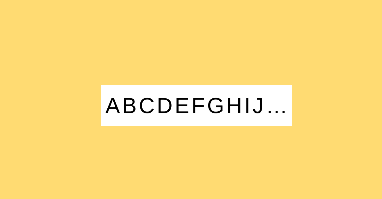
実際に「Overflow」を「Ellipsis」に設定したテキストが以下になります。
文字数が溢れた分は「…」という表記になりました。

終わりに
ゲーム開発において、キャラ名やアイテムの説明文など、文字数がそれぞれ異なるデータが出てくるかと思います。今回紹介した Auto Size はそういったデータを表示する際に有効に活用できるかと思います。
関連資料